In this post, you will learn- how to add custom ribbon items (user actions) for various list forms, using CSOM Powershell on SharePoint 2013 / SharePoint 2016 / SharePoint online sites. The list forms considered are new form, display form, and edit form.
Steps Involved: The following prerequisites are required to be executed, before going for any operations, using CSOM PowerShell on SharePoint ites.
Add the references, using the Add-Type command with the necessary reference paths. The necessary references are Client.dll, Client.Runtime.dll and publishing.dll.
Add-Type -Path
"C:\Program Files\Common Files\microsoft shared\Web Server Extensions\16\ISAPI\Microsoft.SharePoint.Client.dll"
Add-Type -Path
"C:\Program Files\Common Files\microsoft shared\Web Server Extensions\16\ISAPI\Microsoft.SharePoint.Client.Runtime.dll"
Add-Type -Path
"C:\Program Files\Common Files\microsoft shared\Web Server Extensions\16\ISAPI\Microsoft.SharePoint.Client.Publishing.dll"
Initialize the client context object with the site URL.
$siteURL = ""
$ctx = New-Object Microsoft.SharePoint.Client.ClientContext($siteURL)
If you are trying to access SharePoint Online site, then you need to setup the site credentials with the credentials parameter and load it to the client context.
# Not required for on premise site - Start
$userId = ""
$pwd = Read-Host -Prompt "Enter password" -AsSecureString
$creds = New-Object Microsoft.SharePoint.Client.SharePointOnlineCredentials($userId, $pwd)
$ctx.credentials = $creds
# Not required for on premise site - End
If you are trying to access the SharePoint on premise site, then the credentials parameter is not required to be set to the context but you need to run the code on the respective SharePoint Server or you need to pass the network credentials and set the context.
# Credentials for on premise site - Start
$pwd = Read-Host -Prompt "Enter password" -AsSecureString
$creds = New-Object System.Net.NetworkCredential("domain\userid", $pwd)
$ctx.Credentials = $creds
# Credentials for on premise site - End
We will see how we can add the custom ribbon items (actions) to the SharePoint list forms. The following are the steps, common to any list form. The code snippets, for adding ribbon items to various forms are shown in the sections, below: Get the existing user action collection. Access the Web and get the existing user actions, using UserCustomActions property. Load and execute the property.
Add new custom action to the user actions collection. The necessary parameters for new action are registration ID, title, registration type and location.
Registration ID - Corresponding List template ID to add the user action. For example, here 100 denotes the custom list templates.
Registration Type - Denotes association type.
Location - Custom action location.
Build the XML for the new definition with corresponding handler. In this case, I have considered button as a custom action and associated alert box to the action. You can build your own logic on the command action parameter. Location in the XML denotes the place, where item will be placed in the ribbon.
Update and execute to see the changes.
The following steps shows us the code and the parameter values to the respective forms. Adding actions to Display Form:
The ribbon custom action location should be CommandUI.Ribbon.DisplayForm.
The command definition location should look like Ribbon.ListForm.Display.Actions.Controls._children. Here, the location denotes the command will be added in actions group under ribbon. You can specify other group names as well.
The command action shows the custom function, to be defined. Here, you will get an alert box with the corresponding item ID on click of a button.
The following piece of code adds custom ribbon items to te display form. function AddDisplayRibbonItem()
{
$web = $ctx.Site.RootWeb
$userActions = $web.UserCustomActions
$ctx.Load($userActions)
$ctx.ExecuteQuery()
$newRibbonItem = $userActions.Add()
$newRibbonItem.RegistrationId = "100"
$newRibbonItem.Title = "Display Form Custom Action"
$newRibbonItem.RegistrationType = [Microsoft.SharePoint.Client.UserCustomActionRegistrationType]::List
$newRibbonItem.Location = "CommandUI.Ribbon.DisplayForm"
$ribbonUI = '<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.ListForm.Display.Actions.Controls._children">
<Button Id="Ribbon.ListForm.Display.Actions.CustomFunction" Alt="Show Alert" Sequence="100"
Command="CustomFunction"
LabelText="Show Item ID"
TemplateAlias="o1"
Image32by32="_layouts/15/images/alertme.png"
Image16by16="_layouts/15/images/alertme.png" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="CustomFunction"
CommandAction="javascript:alert(''{ItemId}'');"/>
</CommandUIHandlers>
</CommandUIExtension >'
$newRibbonItem.CommandUIExtension = $ribbonUI
$newRibbonItem.Update()
$ctx.Load($newRibbonItem)
$ctx.ExecuteQuery()
}
Go to custom list (list template id:100). Select any item and view. The display form page will open with the custom action.
Adding actions to Edit Form:
The ribbon custom action location should be CommandUI.Ribbon.EditForm.
The command definition location should look like Ribbon.ListForm.Edit.Actions.Controls._children. Here, the location denotes the command, which will be added in actions group under ribbon. You can specify other group names as well.
The command action shows the custom function to be defined. Here, you will get an alert box with a corresponding item ID on click of a button.
The following piece of code adds custom ribbon items to edit form page. function AddEditRibbonItem()
{
$web = $ctx.Site.RootWeb
$userActions = $web.UserCustomActions
$ctx.Load($userActions)
$ctx.ExecuteQuery()
$newRibbonItem = $userActions.Add()
$newRibbonItem.RegistrationId = "100"
$newRibbonItem.Title = "Edit Form Custom Action"
$newRibbonItem.RegistrationType = [Microsoft.SharePoint.Client.UserCustomActionRegistrationType]::List
$newRibbonItem.Location = "CommandUI.Ribbon.EditForm"
$ribbonUI = '<CommandUIExtension>
<CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.ListForm.Edit.Actions.Controls._children"> <Button Id="Ribbon.ListForm.Edit.Actions.CustomFunction" Alt="Show Alert" Sequence="100" Command="CustomFunction"
LabelText="Show Item ID"
TemplateAlias="o1"
Image32by32="_layouts/15/images/alertme.png" Image16by16="_layouts/15/images/alertme.png" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="CustomFunction" CommandAction="javascript:alert(''EditForm-{ItemId}'');"/>
</CommandUIHandlers>
</CommandUIExtension >'
$newRibbonItem.CommandUIExtension = $ribbonUI
$newRibbonItem.Update()
$ctx.Load($newRibbonItem)
$ctx.ExecuteQuery()
}
Go to custom list (list template id:100). Select any item and edit. The edit form page will open with the custom action.
Adding actions to New Form:
The ribbon custom action location should be CommandUI.Ribbon.NewForm.
The command definition location should look like Ribbon.ListForm.Edit.Actions.Controls._children(Edit action specified, since edit operation is carried out for the form). Here, the location denotes the command, that will be added in actions group under ribbon. You can specify other group names as well.
The command action shows the custom function to be defined. Here, you will get an alert box with a corresponding list ID on click of a button.
The following piece of code adds custom ribbon items to new form page. function AddNewRibbonItem()
{
$web = $ctx.Site.RootWeb
$userActions = $web.UserCustomActions
$ctx.Load($userActions)
$ctx.ExecuteQuery()
$newRibbonItem = $userActions.Add()
$newRibbonItem.RegistrationId = "100"
$newRibbonItem.Title = "New Form Custom Action"
$newRibbonItem.RegistrationType = [Microsoft.SharePoint.Client.UserCustomActionRegistrationType]::List
$newRibbonItem.Location = "CommandUI.Ribbon.NewForm"
$ribbonUI = '<CommandUIExtension>
<CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.ListForm.Edit.Actions.Controls._children"> <Button Id="Ribbon.ListForm.Display.Actions.NewCustomFunction" Alt="Show Alert" Sequence="100"
Command="NewCustomFunction"
LabelText="Show List ID"
TemplateAlias="o1"
Image32by32="_layouts/15/images/alertme.png" Image16by16="_layouts/15/images/alertme.png" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="NewCustomFunction" CommandAction="javascript:alert(''{ListId}'');"/>
</CommandUIHandlers>
</CommandUIExtension >'
$newRibbonItem.CommandUIExtension = $ribbonUI
$newRibbonItem.Update()
$ctx.Load($newRibbonItem)
$ctx.ExecuteQuery()
}
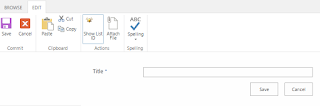
Go to custom list (list template id:100). Click on the new item. The new form page will open with the custom action. The following image shows the custom action added.
The above set of operations (functions) needs to be called, in order to execute it.


Comments