Introduction
In this article, you will learn how to define and add custom properties to SPFx eb part properties pane.
In my previous previous article, you will have gained a basic understanding of developing custom pane property.
In this article, you will see the custom pane property definition, React components to render the property and property declaration in the Web part file. In the sample, you will learn how to define and render the message bar as property pane in SPFx Web part properties pane.
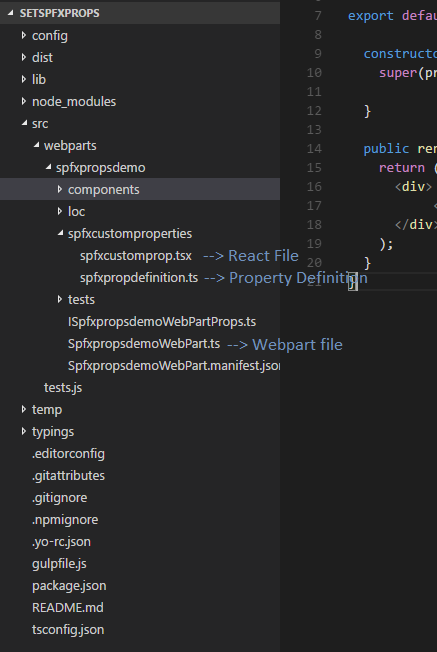
In SPFx project, create a folder to hold the property definition file and React component file.
Property Definition File
Import interfaces/objects
Import the necessary data/objects from Cloud, other modules or other files. Here, React files from React module, custom properties from the Web part module and custom interface from custom React file are being imported. Interfaces
Lets see the interfaces defined.
IPropertyFieldMessageBarProps.
IPropertyFieldMessageBarPropsInternal: IPropertyFieldMessageBarPropsInternal interface inherits from. IPropertyPaneCustomFieldProps interface. Custom interface is defined (IPropertyFieldMessageBarPropsInternal), which inherits the properties/methods from the standard interface (IPropertyPaneCustomFieldProps).
Class
Then the class is defined. The class holds the private and public variables, constructor, render and other custom methods defined.
Function
Then the function is defined. The function builds the property required for rendering the data. The property collection is created using the internal interface created above. And then the class is instantiated, which in turn calls the render method. (Remember Render method invokes React file methods to display the data.)
The code snippet given below shows the property definition file. Some components use export component, since those components are referred in the other files/sections.
import * as React from 'react';
import * as ReactDom from 'react-dom';
import PropertyFieldMessageBarHost from '../spfxcustomproperties/spfxcustomprop';
import {
IPropertyPaneCustomFieldProps,
IPropertyPaneField,
PropertyPaneFieldType } from '@microsoft/sp-webpart-base';
export interface IPropertyFieldMessageBarProps {
label: string;
onPropertyChange(propertyPath: string, oldValue: any, newValue: any): void;
properties: any;
key?: string; }
export interface IPropertyFieldMessageBarPropsInternal extends IPropertyPaneCustomFieldProps {
label: string;
targetProperty: string;
onRender(elem: HTMLElement): void;
// Method to render data (in this case reactjs is used)
onDispose(elem: HTMLElement): void;
// Method to delete the object
onPropertyChange(propertyPath: string, oldValue: any, newValue: any): void;
properties: any;
// set of properties (holds values of property collection defined using IPropertyFieldMessageBarProps)
key: string; }
export class PropertyFieldMessageBarBuilder implements IPropertyPaneField<IPropertyFieldMessageBarPropsInternal> {
//Properties defined by IPropertyPaneField
public properties: IPropertyFieldMessageBarPropsInternal;
public targetProperty: string;
public type: PropertyPaneFieldType = PropertyPaneFieldType.Custom;
//Custom properties
private label: string;
private onPropertyChange: (propertyPath: string, oldValue: any, newValue: any) => void;
private customProperties: any;
private key: string;
// Initializes the variables or methods
public constructor(usertargetProperty: string, userproperties: IPropertyFieldMessageBarPropsInternal) {
this.render = this.render.bind(this);
this.targetProperty = userproperties.targetProperty;
this. properties = userproperties;
this.label = userproperties.label;
this.properties.onDispose = this.dispose;
this.properties.onRender = this.render;
this.onPropertyChange = userproperties.onPropertyChange;
this.customProperties = userproperties.properties;
this.key = userproperties.key; }
// Renders the data
private render(elem: HTMLElement): void
{
const element: React.ReactElement<IPropertyFieldMessageBarPropsInternal> = React.createElement(PropertyFieldMessageBarHost, {
label: this.label,
targetProperty: this.targetProperty,
onDispose: null,
onRender: null,
onPropertyChange: this.onPropertyChange,
properties: this.customProperties,
key: this.key
});
ReactDom.render(element, elem);
}
private dispose(elem: HTMLElement): void { }
}
export function PropertyPaneMessageBar(targetProperty: string, properties:
IPropertyFieldMessageBarProps): IPropertyPaneField<IPropertyFieldMessageBarPropsInternal>
{
// Builds the property based on the custom data
var newProperties: IPropertyFieldMessageBarPropsInternal = {
label: properties.label,
targetProperty: targetProperty,
onPropertyChange: properties.onPropertyChange,
properties: properties.properties,
onDispose: null,
onRender: null,
key: properties.key
};
// Initialize and render the properties
return new PropertyFieldMessageBarBuilder(targetProperty, newProperties);
}
React file For Rendering
Import interfaces/objects
Import the necessary objects/interfaces.
The internal interface created in the definition file are being imported.
Import the React message bar component from the office site.
Class
Define the class file, which has constructor and Render method to create and display the message bar element with the custom message. The code snippet given below shows React file code to render the pane property on SPFx properties pane.
import * as React from 'react';
import { IPropertyFieldMessageBarPropsInternal } from './spfxpropdefinition';
import { MessageBar,MessageBarType} from 'office-ui-fabric-react/lib/MessageBar';
export default
class PropertyFieldMessageBarHost extends React.Component<IPropertyFieldMessageBarPropsInternal, {}> {
constructor(props: IPropertyFieldMessageBarPropsInternal) {
super(props);
}
public render(): JSX.Element {
return (
<div>
<MessageBar ref="alert" messageBarType={ MessageBarType.info } >
{this.props.label}</MessageBar>
</div>
);
} }
Web part file
From the default Web part file available, import the message bar property from the property definition file and then declare the message bar property inside the getPropertyPaneConfiguration() method. The code snippet given below shows how property definition is being imported.
import {PropertyPaneMessageBar} from './spfxcustomproperties/spfxpropdefinition';
The code snippet given below shows the Web part property definition in the Web parts file.
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [ {
header: {
description: strings.PropertyPaneDescription
},
groups: [ {
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneMessageBar('msgbar',{
label:"Message to be displayed on SPfx properties pane",
onPropertyChange: this.onPropertyPaneFieldChanged,
properties: this. properties
// other user defined props
})
]
}
]
}
]
};
}
Run/Deploy the project
The screenshot given below shows the Web part with the message bar property.
Summary
Thus, you have learned about developing/defining SPFx custom pane property and adding it to the SPFx Web part properties pane.
To Learn More
In my previous articles, you can learn about adding the existing properties to SPFx Web part properties pane
Customizing SharePoint Framework Web Part Properties - Part One
Customizing SharePoint Framework Web Part Properties - Part Two
Customizing SharePoint Framework Web Part Properties - Part Three
Customizing SharePoint Framework Web Part Properties - Part Four
Customizing SharePoint Framework Web Part Properties - Part Five





Comments