What is State Management in ASP.NET?
- The Tech Platform
- Dec 28, 2021
- 9 min read
Updated: Feb 15, 2023
State management in ASP.NET refers to the process of maintaining the state of a web application between requests from the same user. In other words, it is the technique used by ASP.NET to preserve the values of objects and controls across postbacks, or page requests, so that the user can interact with the application seamlessly.
In web applications, the state of the application is usually stored on the server or on the client's browser. There are several mechanisms available in ASP.NET for state management, including view state, session state, application state, cookies, and query strings. Each mechanism has its own strengths and weaknesses, and the choice of which one to use depends on the specific requirements of the application.
Effective state management is essential for the performance and scalability of an ASP.NET application. Poor state management can result in slow page load times, increased server load, and decreased application responsiveness. On the other hand, good state management can help improve the user experience and make the application more efficient and responsive.
Type of state management in ASP.NET
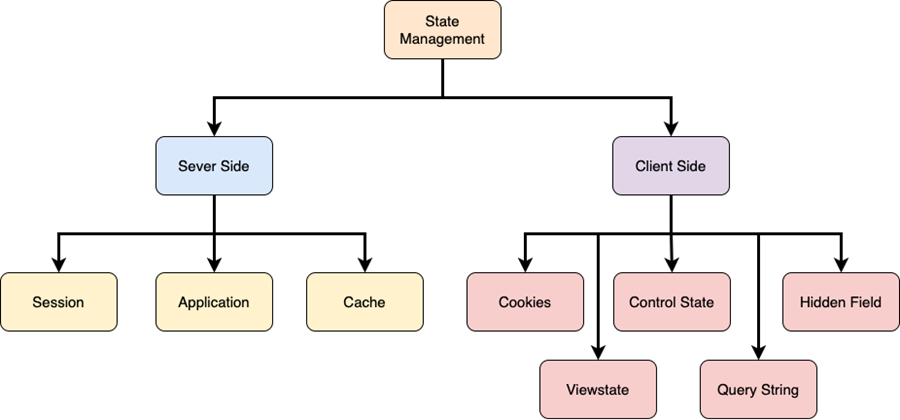
In ASP.NET, there are two types of state management approaches, as shown in the diagram.

Client-side state management
Following are the controls of client-side state management techniques in ASP.NET:
1. Hidden Field:
A hidden field is an ASP.NET control that can be used to keep modest bits of data on the client. It saves only one value for the variable and is the preferred method when the value of a variable is regularly updated. The client (browser) does not see the hidden field control since it is not rendered. A hidden field, like the value of a regular control, goes with every request.
Advantages of using hidden fields are:
The hidden field is stored and read from the page.
Almost all browsers and client devices support forms with hidden fields.
Hidden fields are standard HTML controls that require no complex programming logic.
Disadvantages of using hidden fields are:
The hidden field can be tampered with. The information in the hidden field can be seen if the page output source is viewed directly, creating a potential security issue. You can manually encrypt and decrypt the contents of a hidden field, but doing so requires extra coding and overhead. If security is a concern, consider using a server-based state mechanism so that no sensitive information is sent to the client.
The hidden field does not support rich data types. Hidden fields offer a single string value field in which to place information. To store multiple values, you must implement delimited strings and the code to parse those strings. You can manually serialize and de-serialize rich data types to and from hidden fields, respectively. However, it requires extra code to do so. If you need to store rich data types on the client, consider using view state instead. View state has serialization built-in, and it stores data in hidden fields.
Because hidden fields are stored in the page itself, storing large values can cause the page to slow down when users display it and when they post it.
If the amount of data in a hidden field becomes very large, some proxies and firewalls will prevent access to the page that contains them. Because the maximum amount can vary with different firewall and proxy implementations, large hidden fields can be sporadically problematic
2. View State:
View state is another client-side state management mechanism offered by ASP.NET for storing user data. For example, if a user needs to save data temporarily after a postback, view state is the ideal method. It saves data in a hidden field in the generated HTML rather than on the server. View State manages page-level state, i.e., the state is available while the user is on the current page, but when the user navigates to the next page, the current page state is lost. Because View State is an object type, it can hold any form of data, although complicated data should be avoided owing to the necessity for serialization and deserialization on each postback. With the property EnableviewState set to true, view state is enabled by default for all ASP.NET server-side controls.
Advantages of using view state:
The view state is contained in a structure within the page code.
View state does not require any custom programming to use. It is on by default to maintain state data on controls.
The values in view state are hashed, compressed, and encoded for Unicode implementations, which provides more security than using hidden fields.
Disadvantages of using view state:
Because the view state is stored in the page itself, storing large values can cause the page to slow down when users display it and when they post it. This is especially relevant for mobile devices, where bandwidth is often a limitation.
Mobile devices might not have the memory capacity to store a large amount of view-state data.
The view state is stored in one or more hidden fields on the page. Although view state stores data in a hashed format, it can still be tampered with. The information in the hidden field can be seen if the page output source is viewed directly, creating a potential security issue
3. Cookies:
A cookie is a small text file that is created and kept on the client’s hard disc by the client’s browser. It does not make use of the server’s RAM. A cookie is typically used to identify users. In simple words, a cookie is a tiny file that keeps the information about the user. When a user requests a page for the first time, the server produces a cookie and delivers it to the client along with the requested page, which the client browser receives and keeps either permanently or temporarily on the client system (persistent or non-persistence). The browser checks for the presence of the cookie for that site in the folder whenever the user requests the same site. If the cookie is present, the request is sent with that cookie; otherwise, the request is processed as a new request.
Advantages of using cookies are:
The cookie can expire when the browser session ends, or it can exist indefinitely on the client computer, subject to the expiration rules on the client.
The cookie is stored on the client and read by the server after a post.
The cookie is a lightweight, text-based structure with simple key-value pairs.
Although the durability of the cookie on a client computer is subject to cookie expiration processes on the client and user intervention, cookies are generally the most durable form of data persistence on the client.
Disadvantages of using cookies are:
Most browsers place a 4096-byte limit on the size of a cookie, although support for 8192-byte cookies is becoming more common in newer browser and client-device versions.
Some users disable their browser or client device's ability to receive cookies, thereby limiting this functionality.
Users can manipulate cookies on their computer, which can potentially cause a security risk or cause the application that is dependent on the cookie to fail. Also, although cookies are only accessible by the domain that sent them to the client, hackers have historically found ways to access cookies from other domains on a user's computer. You can manually encrypt and decrypt cookies, but it requires extra coding and can affect application performance because of the time that is required for encryption and decryption
4. Control State:
Another client-side state management mechanism is Control State. We can use the view state if we construct a custom control and wish to keep certain information. However, if the view state is deliberately disabled by the user, the control will not perform as planned. We must use the Control State attribute to get expected results for the control.
The control state is distinct from the view state. And here’s how you utilize the control state property - Using the control state property is straightforward. First, override the control’s OnInit() method and add a call to the Page. With the instance of the control to register, call the RegisterRequiresControlState() function. Then, in order to store the appropriate state information, override LoadControlState and SaveControlState.
Advantages of using control state are:
By default, control state is stored in hidden fields on the page.
Because control state cannot be turned off like view state, control state is a more reliable method for managing the state of controls.
Custom adapters can be written to control how and where control-state data is stored.
Disadvantage of using control state are: Some programming is required While the ASP.NET page framework provides a foundation for control state, control state is a custom state-persistence mechanism. To fully utilize control state, you must write code to save and load control state.
5. Query Strings:
The value in the URL is stored in the query string.
Advantages of using query strings are:
The query string is contained in the HTTP request for a specific URL.
Almost all browsers and client devices support using query strings to pass values.
ASP.NET provides full support for the query-string method, including methods of reading query strings using the Params property of the HttpRequest object.
Disadvantages of using query strings are:
The information in the query string is directly visible to the user via the browser's user interface. A user can bookmark the URL or send the URL to other users, thereby passing the information in the query string along with it. If you are concerned about any sensitive data in the query string, consider using hidden fields in a form that uses POST instead of using query strings
Some browsers and client devices impose a 2083-character limit on the length of URLs.
Server-side state management
1. Session:
Session management is a powerful strategy for preserving the state. In most cases, a session is used to store user data and/or to uniquely identify a user (or say browser). A session ID is used by the server to keep track of the current status of user information. When a user submits a request without specifying a session ID, ASP.NET generates one and transmits it with every request and response to the same user.
Advantages of using session state are:
The session-state facility is easy to use, familiar to ASP developers, and consistent with other .NET Framework classes.
Session management events can be raised and used by your application.
Data placed in session-state variables can be preserved through Internet Information Services (IIS) restarts and worker-process restarts without losing session data because the data is stored in another process space. Additionally, session-state data can be persisted across multiple processes, such as in a Web farm or a Web garden.
Session state can be used in both multi-computer and multi-process configurations, therefore optimizing scalability scenarios.
Session state works with browsers that do not support HTTP cookies, although session state is most commonly used with cookies to provide user identification facilities to a Web application. Using session state without cookies, however, requires that the session identifier be placed in the query string, which is subject to the security issues stated in the query string section of this topic.
You can customize and extend session state by writing your own session-state provider. Session state data can then be stored in a custom data format in a variety of data storage mechanisms, such as a database, an XML file, or even to a Web service.
Disadvantage of using session state are:
Performance considerations Session-state variables stay in memory until they are either removed or replaced, and therefore can degrade server performance. Session-state variables that contain blocks of information, such as large datasets, can adversely affect Web-server performance as server load increases.
2. Application:
Application state is a strategy for managing server-side state. The date recorded in the application state is shared by all users of that ASP.NET application and may be retrieved from anywhere within it. Application-level state management is another name for it. The amount of data stored in the application should be minimal.
Advantages of using application state are:
Application state is easy to use, familiar to ASP developers, and consistent with other .NET Framework classes.
Because application state is accessible to all pages in an application, storing information in application state can mean keeping only a single copy of the information.
Disadvantages of using application state are:
The scope of application state can also be a disadvantage. Variables stored in application state are global only to the particular process the application is running in, and each application process can have different values. Therefore, you cannot rely on application state to store unique values or update global counters in Web-garden and Web-farm server configurations.
Because global data that is stored in application state is volatile, it will be lost if the Web server process containing it is destroyed, such as from a server crash, upgrade, or shutdown.
Application state requires server memory, which can affect the performance of the server as well as the scalability of the application.
3. Cache:
ASP.NET provides two types of caching that you can use to create high-performance Web applications. The first is output caching, which allows you to store dynamic page and user control responses on any HTTP 1.1 cache-capable device in the output stream, from the originating server to the requesting browser. On subsequent requests, the page or user control code is not executed; the cached output is used to satisfy the request. The second type of caching is application data caching, which you can use to programmatically store arbitrary objects, such as application data, in server memory so that your application can save the time and resources it takes to recreate them

Comments