In the digital age, where coding has become an integral part of our lives, sharing code snippets in a visually appealing way has never been more important. Whether you’re a developer looking to showcase your work, a teacher creating educational content, or a blogger writing a technical post, having the right tools to create stunning code screenshots can make all the difference. This article will introduce you to the best online tools available in 2023 for creating code screenshots, each with its unique features and capabilities, to help you choose the one that best fits your needs.
Let’s begin!🚀
Best Online Tools to Create Code Screenshots
Discover the best online tools for crafting stunning code screenshots.
1. Carbon
Carbon is one of the most popular online tools for creating beautiful and shareable screenshots of your code. It boasts a clean interface, extensive customization options, and a focus on making your code stand out.
Here's a detailed breakdown of how it works:
1. Importing Your Code:
Direct Paste: Simply copy and paste your code snippet into the editor.
GitHub Gist: Connect your GitHub account and import code from specific Gists.
Upload File: Drag and drop a code file from your computer.
2. Customization Wonderland:
Carbon empowers you to personalize your code screenshot in numerous ways:
Syntax Highlighting: Support for over 80 programming languages with accurate highlighting.
Themes: Choose from a diverse range of pre-designed themes or create your own with custom colors and backgrounds.
Window Styles: Select different window styles like dark terminal, futuristic neon, or a vintage paper effect.
Padding and Spacing: Adjust code padding and line spacing for optimal readability.
Line Numbers: Toggle line numbers on or off for a cleaner look.
Code Folding: Hide irrelevant sections to focus on specific parts of your code.
3. Sharing Made Easy:
Once you're satisfied with your masterpiece, Carbon offers seamless sharing options:
Download as Image: Save your screenshot as a PNG or JPG file.
Copy to Clipboard: Quickly paste it into other applications or documents.
Direct Social Media Sharing: Connect your social media accounts and share your code art on platforms like Twitter, Facebook, and others.
Embed in Website or Blog: Generate embed code to seamlessly integrate your screenshot into your online content.
What makes Carbon stand out?
Elegant and modern aesthetics: Its pre-designed themes and customization options allow you to create truly stunning screenshots.
Focus on readability: Clear syntax highlighting and adjustable spacing ensure your code is easy to understand.
Extensive sharing mogelijkheden: Sharing your code with the world is just a click away through various platforms and direct embedding.
Active community: Carbon boasts a large and supportive community that contributes new themes and provides feedback.
Some limitations could be considered:
No collaboration features: You cannot work on screenshots with other users in real-time.
No version control: There's no way to track or revert to previous versions of your screenshots.
No live code view: Carbon primarily focuses on static screenshots, not interactive code versions.
Carbon is ideal for:
Developers who want to showcase their code on social media, blogs, or portfolios.
Educators and content creators who need visually appealing code snippets for their materials.
Anyone who wants to share their code in a visually captivating and easily understandable way.
2. Snappify
Snappify is another fantastic online tool for turning your code snippets into beautiful and shareable screenshots. With a combination of powerful features and a user-friendly interface, it caters to a wide range of needs and skill levels.
Let's explore into the details:
1. Getting Your Code In:
Direct Paste: Copy and paste your code snippet directly into the editor.
GitHub Connection: Import code from specific GitHub repositories for seamless workflow.
File Upload: Drag and drop a code file from your computer for local convenience.
2. Customizing Your Masterpiece:
Snappify provides a plethora of options to personalize your screenshot:
Syntax Highlighting: Choose from over 80 programming languages for accurate and visually appealing highlighting.
Themes: Select from pre-designed themes or create your own with custom colors, backgrounds, and fonts.
Code Styling: Adjust font size, line spacing, padding, and even add subtle shadows for depth.
Code Folding: Hide irrelevant sections or specific lines to focus on key parts of your code.
Line Numbers: Show or hide line numbers for a cleaner or more informative look.
Highlight & Blur: Draw attention to specific sections of your code by highlighting them or blurring the background around them.
3. Going Beyond Screenshots:
Snappify offers unique features that set it apart:
Embed Interactive Infographics: Convert your code into interactive visuals with adjustable zoom and click-to-copy options.
Embed in Website or Blog: Generate embed code with interactive capabilities or static image options.
Collaboration: Work on screenshots with other users in real-time, ideal for team projects or code reviews.
Templates & Projects: Save customizable templates and organize your screenshots into projects for efficient workflow.
What makes Snappify stand out?
Versatility: It goes beyond simple screenshots, offering interactive visuals and collaboration features.
Powerful customization: The level of control over code styling and visual appearance is impressive.
Collaboration capabilities: Working on screenshots together fosters teamwork and code improvement.
User-friendly interface: Navigating the platform and creating stunning screenshots is effortless.
Some potential limitations to consider:
Free plan limitations: Certain features like custom branding and templates are only available on paid plans.
Focus on aesthetics: While interactive, the primary focus is still on visual presentation, not full code functionality.
Snappify is ideal for:
Developers who want to showcase their code in interactive and visually captivating ways.
Content creators who need engaging code visuals for tutorials, articles, or presentations.
Teams working on collaborative coding projects and code reviews.
Anyone who wants a versatile and user-friendly platform for creating beautiful and functional code screenshots.
3. Showcode
Showcode is an online tool designed to elevate your code presentations beyond simple screenshots. It empowers you to transform your code into engaging narratives, perfect for showcasing your work on social media, blogs, or portfolios.
Here's a breakdown of what Showcode offers:
1. Storytelling through Code:
Code Blocks as Scenes: Structure your code snippet into multiple blocks, creating a natural flow and highlighting key sections.
Text Overlays: Add text descriptions or explanations to each block, guiding viewers through your code and its purpose.
Background Images: Set the scene with relevant background images for each code block, creating a visually immersive experience.
Transitions and Animations: Animate the transitions between code blocks, adding dynamism and emphasizing critical moments.
2. Aesthetic Touches:
Syntax Highlighting: Accurate and customizable highlighting for over 80 programming languages.
Themes and Customization: Choose from pre-designed themes or create your own with custom colors, fonts, and backgrounds.
Code Styling: Adjust line spacing, indentation, and code alignment for optimal readability.
Code Folding and Comments: Hide irrelevant sections or highlight specific parts with code folding and comments.
3. Sharing and Collaboration:
Download as Image or Video: Save your Showcode creation as a PNG, JPG, or MP4 video for diverse sharing options.
Direct Social Media Sharing: Connect your social media accounts and share your code story instantly.
Embed in Website or Blog: Generate embed code to seamlessly integrate your Showcode into your online content.
Collaboration & Revision History: Work on Showcode projects with other users in real-time and track revisions for easy collaboration.
What makes Showcode unique?
Focus on narrative: It transforms code into a story, making it more engaging and understandable for viewers.
Rich visual storytelling tools: Background images, text overlays, and animations add depth and context to your code.
Collaboration features: Work on Showcode projects with others in real-time, fostering teamwork and feedback.
Revision history: Track changes and revert to previous versions for efficient workflow.
Some limitations to consider:
Learning curve: Creating elaborate Showcode stories may require some initial exploration and practice.
Free plan limitations: Some features like background videos and custom fonts are only available on paid plans.
Showcode is ideal for:
Developers who want to share their code in a captivating and narrative-driven way.
Educators and content creators who need engaging code presentations for tutorials, articles, or online courses.
Anyone who wants to add a creative and visually appealing touch to their code presentation.
4. CodeSnap
CodeSnap is a fantastic online tool that allows developers to create beautiful and shareable screenshots of their code. It offers a variety of features that make it a great choice for anyone who wants to show off their code in a visually appealing way.
Here's a detailed explanation of how CodeSnap works:
1. Uploading your code:
There are three ways to upload your code to CodeSnap:
Paste your code directly: Simply copy and paste your code snippet into the CodeSnap editor.
Import from GitHub: Connect your GitHub account and select the repository containing the code you want to screenshot.
Upload a file: Upload a code file from your computer.
2. Customizing your screenshot:
Once you've uploaded your code, you can customize the look and feel of your screenshot using the following options:
Syntax highlighting: Choose from over 80 different programming languages for accurate syntax highlighting.
Theme: Select from a variety of themes to change the overall look of your screenshot.
Font size and line spacing: Adjust the font size and line spacing to make your code more readable.
Line numbers: Show or hide line numbers in your screenshot.
Code folding: Hide sections of your code to focus on specific parts.
3. Sharing your screenshot:
Once you're happy with your screenshot, you can share it in a variety of ways:
Download as an image: Download your screenshot as a PNG or JPG file.
Copy to clipboard: Copy your screenshot to the clipboard for easy pasting into other applications.
Share on social media: Share your screenshot directly on Twitter, Facebook, or other social media platforms.
Embed in your blog or website: Generate an embed code to easily add your screenshot to your blog or website.
Here are some additional features that make CodeSnap stand out:
Collaboration: Create collaborative projects and work on screenshots with other team members.
Version control: Keep track of changes to your screenshots and revert to previous versions if needed.
Custom branding: Add your own logo and branding to your screenshots.
5. Instacode
Instacode is an online tool that takes your code snippet and transforms it into a visually stunning image, reminiscent of an Instagram post. It's perfect for adding a creative touch to your code presentations, sharing your achievements with fellow developers, or simply making your code stand out from the crowd.
Here's how Instacode works:
1 Paste Your Code: Copy and paste your code snippet into the Instacode editor. It supports over 80 programming languages, ensuring accurate syntax highlighting.
2. Customize Your Canvas: Unleash your creativity! Instacode offers several customization options:
Themes: Choose from a variety of pre-designed themes, ranging from elegant minimalist styles to vibrant neon effects.
Colors: Adjust the background and accent colors to match your code or personal preference.
Effects: Add subtle textures, gradients, or even blur the background to make your code the star of the show.
Perspective: Tilt or rotate the code block to create a three-dimensional illusion.
3. Refine the Details: Want even more control? Instacode lets you tweak specific aspects:
Font size and line spacing: Make your code more readable.
Line numbers: Show or hide line numbers for a cleaner look.
Code folding: Hide irrelevant sections to focus on key parts.
4. Share Your Masterpiece: Once you're happy with your creation, share it with the world:
Download as an image: Save your Instacode artwork as a PNG or JPG file.
Copy to clipboard: Quickly paste it into other applications or documents.
Share on social media: Connect your social media accounts and directly share your code art on platforms like Twitter, Facebook, and Instagram.
What makes Instacode special?
Unique Aesthetics: Go beyond plain screenshots and create artistic representations of your code.
Simple and intuitive interface: Easy to use, even for non-designers.
Variety of customization options: Find a style that reflects your personality or project.
Shareable on social media: Engage with other developers and showcase your coding skills.
6. CodeZen
CodeZen is an online tool that blends the functionality of code screenshots with a focus on aesthetics and visual appeal. It aims to create a tranquil and immersive experience for developers while showcasing their code in a stylish and captivating way.
Here's what sets CodeZen apart:
1. Immersive Environment:
Themes: Choose from a curated selection of calming and atmospheric themes, like "Bamboo Grove" or "Sunset Beach," to transport yourself into a serene coding space.
Backgrounds: Opt for natural textures, abstract patterns, or even starry skies to set the mood for your coding journey.
Ambient sounds: Immerse yourself in the gentle sounds of nature, rain, or calming music to enhance your focus and creativity.
2. Code Presentation Finesse:
Syntax highlighting: Accurate and visually appealing highlighting for over 80 programming languages.
Font & Color Customization: Play with different fonts and color palettes to match your theme or personal preference.
Line Spacing & Code Folding: Adjust line spacing for readability and fold irrelevant sections to highlight key parts.
Annotations & Watermarks: Add notes, comments, or subtle watermarks to personalize your code screenshots.
3. Beyond Screenshots:
Live Editor: CodeZen isn't just for static images. Edit your code live within the platform and see the changes reflected in real-time.
Collaboration: Share your code projects with fellow developers and work together on creating visually stunning screenshots.
Version Control: Keep track of your code updates and revert to previous versions if needed.
Download & Share: Once you're satisfied, download your code screenshot as a PNG or JPG file, or share it directly on social media platforms.
CodeZen caters to:
Developers: Who want to elevate their code presentations and create a more inspiring coding environment.
Educators & Content Creators: Who need visually appealing materials for coding tutorials, blog posts, or online courses.
Anyone who appreciates code's beauty: Whether you're a programmer or not, CodeZen offers a unique way to experience and appreciate the aesthetics of code.
CodeImg.io is a web-based tool that simplifies the process of creating beautiful and shareable screenshots of your code. It stands out by offering a sleek interface, powerful customization options, and a focus on sharing across various platforms.
Here's how CodeImg.io works:
1 Paste or Import Your Code: Upload your code snippet in three ways: copy and paste directly, import from GitHub, or upload a code file.
2. Customize to Your Taste: CodeImg.io offers a plethora of features to personalize your screenshot:
Syntax highlighting: Accurate syntax highlighting for over 80 programming languages.
Themes: Choose from pre-designed themes or create your own with custom colors and backgrounds.
Font & Code Styling: Adjust font size, line spacing, and code indentation for optimal readability.
Code folding: Hide irrelevant sections to focus on specific parts of your code.
Line numbers: Show or hide line numbers for a cleaner look.
3. Enhance Visual Appeal: Take your screenshot to the next level with:
Badges: Add badges to highlight specific technologies or frameworks used in your code.
Borders & Shadows: Choose from various border styles and shadow effects to add depth and dimension.
Watermarks: Subtle watermarks to personalize your screenshots.
4. Share and Spread the Word: Once you're happy with your creation, share it easily:
Download as an image: Save your screenshot as a PNG or JPG file.
Copy to clipboard: Quickly paste it into other applications or documents.
Embed in your website: Generate embed code to seamlessly integrate your screenshot into your online content.
Share on social media: Connect your social media accounts and directly share your code art on platforms like Twitter, Facebook, and others.
What makes CodeImg.io unique?
Effortless customization: A wide range of options to tailor your screenshot to your precise vision.
Focus on sharing: Streamlined sharing features for social media, websites, and beyond.
Sleek and intuitive interface: User-friendly design makes creating professional screenshots a breeze.
Lightweight and responsive: Works seamlessly on any device, from desktops to mobile phones.
CodeImg.io caters to:
Developers: Showcasing their code on social media, blogs, or portfolios.
Educators: Creating visually appealing materials for coding tutorials and workshops.
Content creators: Adding engaging code snippets to articles and presentations.
Anyone who wants to share their code: A simple and effective way to present your code in a captivating way.
Ray.so is a simple and effective online tool for creating screenshots of your code snippets. It focuses on clean aesthetics and ease of use, making it a great choice for developers who want to quickly and easily share their code in a visually appealing way.
Here's how Ray.so works:
1. Paste your code: Simply copy and paste your code snippet into the Ray.so editor. It supports over 50 programming languages with accurate syntax highlighting.
2. Customize your image: Ray.so offers a few key customization options for your screenshot:
Syntax colors: Choose from several pre-defined color schemes for your code highlighting.
Background: Show or hide the background, allowing for a clean or minimal look.
Theme: Switch between light and dark themes for different preferences.
3. Export and share: Once you're happy with your screenshot, you can:
Download as an image: Save your code snippet as a PNG or SVG file.
Copy the image URL: Use the URL to directly share your screenshot online.
Share on social media: Share your code screenshot directly on Twitter, Facebook, and other platforms.
What makes Ray.so stand out?
Simplicity: Its minimalist interface makes it incredibly easy to use, even for non-technical users.
Speed and efficiency: You can create a screenshot in seconds with minimal effort.
Clean aesthetics: Ray.so focuses on showcasing your code clearly and elegantly without unnecessary distractions.
Lightweight and responsive: Works seamlessly on any device, from desktops to mobile phones.
Ray.so also has some limitations:
Limited customization: Compared to other tools, it offers fewer options for detailed adjustments like font size, line spacing, or code folding.
No collaboration features: You cannot work on screenshots with other users.
No version control: There's no way to track or revert to previous versions of your screenshots.
Ray.so is ideal for:
Developers who want a quick and easy way to share their code snippets.
Bloggers and educators who need simple code screenshots for their content.
Anyone who wants to present their code clearly and efficiently without too much fuss.
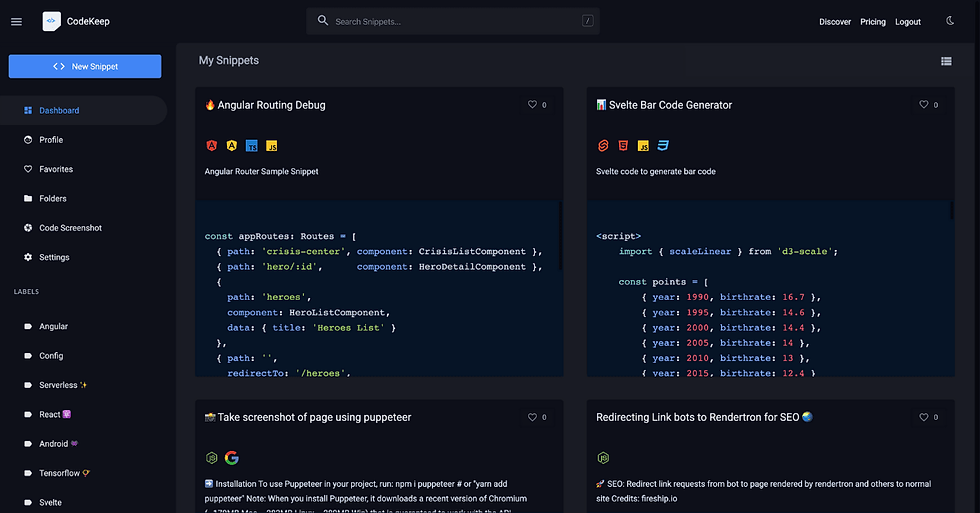
CodeKeep.io isn't solely a tool for creating code screenshots, but its functionalities extend beyond simple image generation. It serves as a platform for saving, managing, and ultimately presenting your code snippets in a visually appealing way.
Here's how CodeKeep.io operates:
1. Code Storage:
Multiple Import Options: Upload code directly, paste it, or import from Github repositories.
Organize with Folders: Categorize your snippets for easy retrieval and reference.
Labels and Search: Add customizable labels for further organization and filter your code using the search bar.
2. Code Presentation:
Screenshot Mode: Generate PNG or JPG screenshots of your code with basic customization options like syntax highlighting and theme selection.
Live Code View: Share live versions of your code snippets, allowing others to interact and run them directly.
Embed in Website/Blog: Share your code on other platforms by generating embed codes for seamless integration.
3. Collaboration and Accessibility:
Public or Private Snippets: Choose to keep your code private or share it publicly with the community.
Collaborate on Projects: Work on code snippets with other users in real-time, making it ideal for team projects.
Version Control: Track changes and revert to previous versions of your code snippets.
What makes CodeKeep.io unique?
Combination of storage and presentation: It's not just a screenshot tool, but a platform for managing and sharing your code effectively.
Collaboration features: Work on code snippets with others in real-time, fostering teamwork and code reviews.
Live code view: Share interactive versions of your code for deeper understanding and engagement.
Version control: Maintain historical versions of your code for reference and revert to previous states.
Compared to dedicated screenshot tools, CodeKeep.io offers:
Limited screenshot customization: The options for adjusting fonts, line spacing, and backgrounds are more basic.
No downloadable code files: You can only download screenshots, not the raw code itself.
CodeKeep.io is ideal for:
Developers who want to save and organize their code snippets, not just create screenshots.
Teams working on collaborative coding projects.
Content creators who want to share both images and interactive versions of their code.
Anyone who wants a platform for long-term code storage and retrieval with presentation options.
Conclusion
To wrap it up, this online tool is the best for making cool code screenshots. It's easy to use, you can customize it, and it's great for developers and teachers. Use this awesome tool to make your code look even better!










Comentarios