Blazor Hosting Models
- The Tech Platform
- Apr 6, 2021
- 4 min read
Updated: Jan 4, 2024
In the dynamic landscape of web development, Blazor, a Microsoft framework, introduces developers to two distinctive hosting models: server-side Blazor and WebAssembly. These hosting models serve as the foundation for deploying Blazor applications, each offering unique features, use cases, and considerations.
Understanding Blazor Hosting Models
Blazor hosting models define the architecture and deployment options for Blazor applications. They determine how the application is executed, where the code runs, and how it interacts with the user's browser.
The two primary hosting models are
Server-side Blazor
WebAssembly.
1. Server-Side Blazor
Server-side Blazor involves running the Blazor application on the server, with the user interface dynamically rendered and updated on the client's browser. The client interacts with the server through a SignalR connection, enabling real-time communication.
Usage
Server-side Blazor is suitable for scenarios where real-time updates and interaction with the server are essential. It pre-renders HTML content on the server, making it search-engine friendly. Debugging .NET code is facilitated in Visual Studio as the server executes the code.
Pros
Search-engine friendly due to pre-rendered HTML.
Compatible with older browsers without requiring WebAssembly.
Debugging in Visual Studio is possible.
Cons
In-memory session setup and SignalR communication can strain server resources.
Lack of support for load balancing due to client-server ties.
Interaction between a Blazor application's client-side and server-side components
Once the initial page is rendered and sent to the browser, the blazor.server.js file plays a crucial role in handling user interaction events. This JavaScript file hooks into relevant events, mediating between the user's actions and the server. For instance, if a rendered element has an @onclick event registered, blazor.server.js intercepts the JavaScript click event and utilizes the SignalR connection to send this event to the server, triggering the execution of the corresponding .NET code.
Here's an example of a simple Blazor component with an interactive button and a counter display:
<p>
Current count = @CurrentCount
</p>
<button @onclick=IncrementCount>Click me</button>
@code
{
private int CurrentCount;
public void Increment()
{
CurrentCount++;
}
}After the .NET code has executed, Blazor takes the initiative to re-render the components on the page. Subsequently, it sends a delta package of HTML back to the client's browser. This efficient approach allows the client to update its display without the need to reload the entire page.
To observe the SignalR data communication between the client and server, one can run a standard Blazor app in the Chrome browser and follow these steps:
STEP 1: Click the "Counter" link in the app’s menu.
STEP 2: Press F12 to open the browser’s Developer tools.
STEP 3: In the developer tools window, click the "Network" tab.
STEP 4: Reload the page.
STEP 5: Click the "WS" tab (WebSocket).
STEP 6: Click on the "_blazor" item to display socket data.
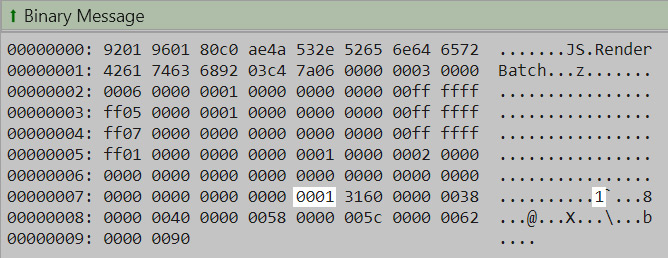
Upon clicking the "Click me" button, network traffic resembling the provided example will be visible. This data includes details about the dispatched browser event, such as type, coordinates, and keys pressed.
DispatchBrowserEvent
{
"browserRendererId": 0,
"eventHandlerId": 3,
"eventArgsType": "mouse",
"eventFieldInfo": null
}
{
"type": "click",
"detail": 1,
"screenX": 338,
"screenY": 211,
"clientX": 338,
"clientY": 109,
"button": 0,
"buttons": 0,
"ctrlKey": false,
"shiftKey": false,
"altKey": false,
"metaKey": false
}The server responds with a package, indicated by the highlighted "1," representing the delta HTML and the new value for the counter.
Note: The highlighted 1 indicates the delta HTML, and is the new value for the counter.
It's important to note that this round-trip communication may exhibit sluggishness if the client and server are distant or the network connection is slow. Frequent events triggering state changes, such as onmousemove, can contribute to this sluggish experience. Moreover, substantial HTML delta updates, like those involving a large <textarea>, may introduce delays due to increased network transfers for each keypress.
Unlike Blazor WebAssembly, a loss of connection from the browser to the server renders the app unresponsive in the server-side Blazor model. While Blazor attempts to reconnect, the app displays a message indicating the reconnection attempt, limiting user interaction until successful re-establishment occurs.
2. Blazor Web Assembly
Blazor WebAssembly (Wasm) operates by running the application directly within the client's browser, offering a distinctive client-side hosting model. Unlike server-side Blazor, the entire application, including the user interface and logic, is executed within the browser environment.
Usage
Offline Functionality and Progressive Web App (PWA) Support: One notable advantage of Blazor WebAssembly is its capacity to function offline. When the network connection to the server is lost, the client app can continue to operate, albeit without the ability to fetch new data from the server. Furthermore, Blazor WebAssembly can easily be configured as a Progressive Web App (PWA), allowing users to install the app on their devices and run it independently of network access.
Reduced Server Load: As code runs on the client's machine, Blazor WebAssembly inherently reduces the load on the server. This client-side execution minimizes the need for constant communication with the server, contributing to a more efficient and responsive user experience.
Pros
Offline functionality for continued client app operation.
Reduced server load as code runs on the client's machine.
Potential for Progressive Web App deployment.
Cons
Slower startup time due to downloading .NET DLL assemblies.
Slower performance compared to server-side Blazor.
Limited to newer browsers; not search-engine friendly without pre-rendering.
WebAssembly Client-Server Interaction
Similar to server-side Blazor, Blazor WebAssembly engages in client-server communication facilitated by SignalR. Events, such as clicks on rendered elements, trigger JavaScript events intercepted by the blazor.webassembly.js file. Subsequently, SignalR is employed to transmit these events to the server, where relevant .NET code is executed. Upon completion of the .NET code, Blazor WebAssembly re-renders components and sends a delta package of HTML back to the client's browser for display updates.
Despite its advantages, it's important to note that a loss of connection from the browser to the server renders the app unresponsive in Blazor WebAssembly. Similar to server-side Blazor, Blazor WebAssembly attempts to reconnect, displaying a message until successful re-establishment occurs.
3. Blazor Mobile Bindings
In January 2020, Microsoft introduced Blazor Mobile Bindings as an experimental project. This project allows developers to create native mobile apps using a combination of Blazor and a Razor variant of Xamarin.Forms (XAML). The initiative expands the versatility of Blazor, opening doors to mobile application development.
Conclusion
The choice between server-side Blazor and WebAssembly depends on factors such as offline capabilities, search engine friendliness, and performance considerations. As the Blazor framework evolves, developers can explore new possibilities, such as mobile app development with Blazor Mobile Bindings. Resource: Blazor University









Comments