Overview
In this article, we will talk about how you can change the outer background of your report page.
Previously, when you embedded your Power BI report to any SharePoint Page or any HTML page, you found a gray default background around your report.
Now, there is a question of how you can change that gray color’s outer background from Embedded Power BI report or from Power BI service.
Now, let’s get started.
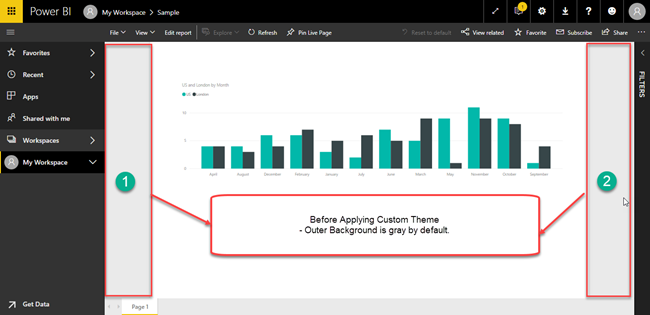
Refer to the following image before we have applied any solution for the report.
You can see the gray background around the report.
Here’s a solution for the same.
Step 1
Create one JSON file and add the following code within it.
{ "name": "MyCustomTheme",
"visualStyles": {
"*":
{ "*": {
"outspace": [{
"color":
{
"solid": {
"color": "#FF333C"
} }
}] }
} } }
Here, The Property named “outspace” is responsible for the Outer background color.
Save your JSON file.
Step 2
Now, we need to Import the JSON file in Power BI Desktop.
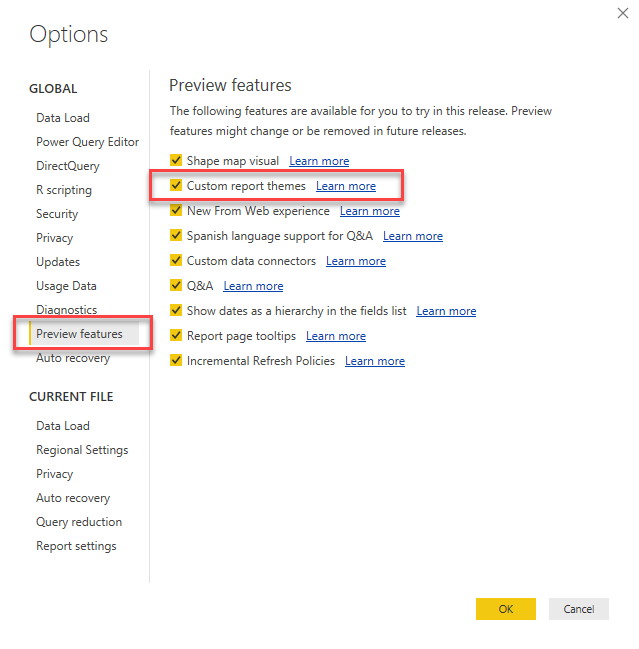
Before you begin, make sure that you have enabled the Preview Feature for Custom Themes.
From Preview Feature, Select Custom report themes. Restart Power BI desktop. If you have already enabled this feature, then skip this step.
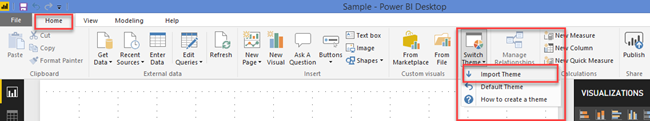
Step 3
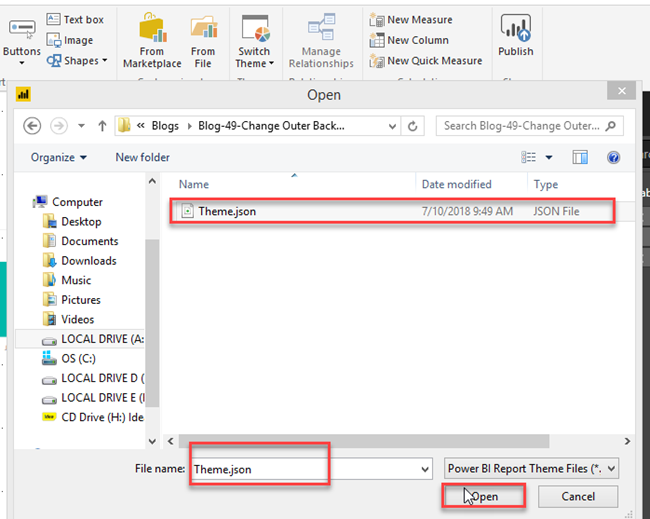
From Home, select Switch Theme and select the JSON file which you created for the Theme.
Step 4
Once the theme is applied successfully, it will prompt the following message.
Now, let’s republish the Power BI report.
Step 6
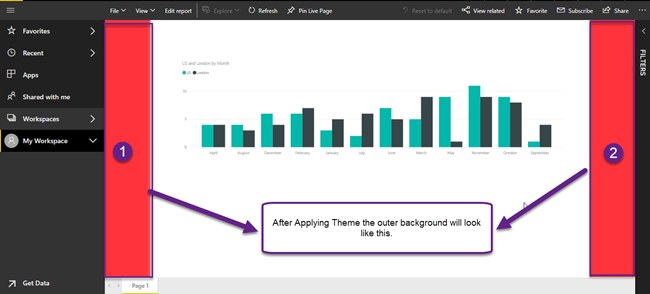
Our outer background of the report has been changed. Please refer to the following screenshot for the same.
Step 7
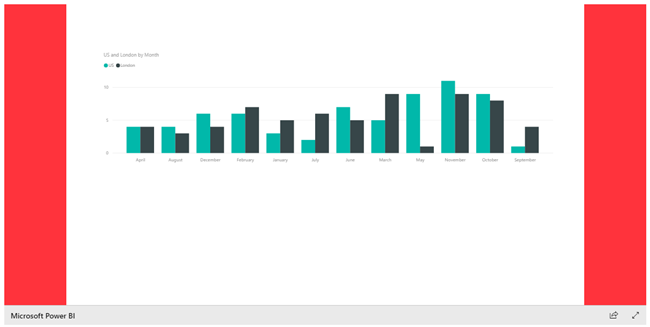
Now, if we embed the report in the HTML page instead of the OOTB gray background it will show our custom background.
Conclusion
This is how we can change the OOTB gray outer background in Power BI.













Comments