Components In React Native Apps
- The Tech Platform
- Dec 12, 2020
- 2 min read
This article will cover the React Native components:
Let’s start with the following components:
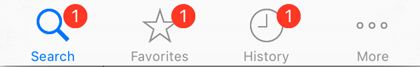
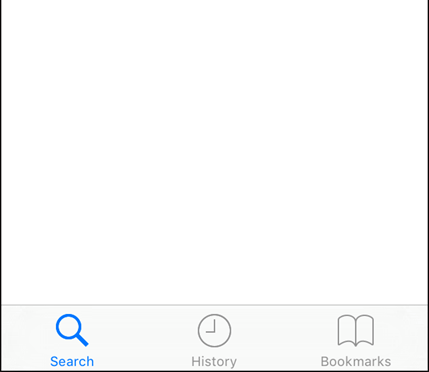
TabBarIOS: This is one of the very interesting features in most of the apps which provides a separation of concern amongst the UI. Each module/screen is represented by a tab on the mobile screen which makes an appealing user experience and clears the goal of individual tabs. As we can see in the following figure, this screen has four tab bars, starting from left, Search, Favorites, History, and more.
Each tab holds valuable content as per the module. Using this control, you can achieve the following output.
Let’s see some code in action for how we can create a tab bar easily for any mobile application in a short span of time. Step 1.
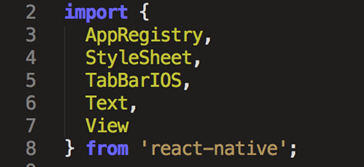
Import TabBarIOS from react-native as per the screenshot at #5. Step 2.
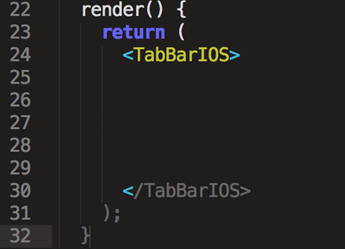
Empty <TabBarIOS></TabBarIOS> will just draw an empty bar with no tabs defined, as expected. Now, it's time to add the Tabbar items.
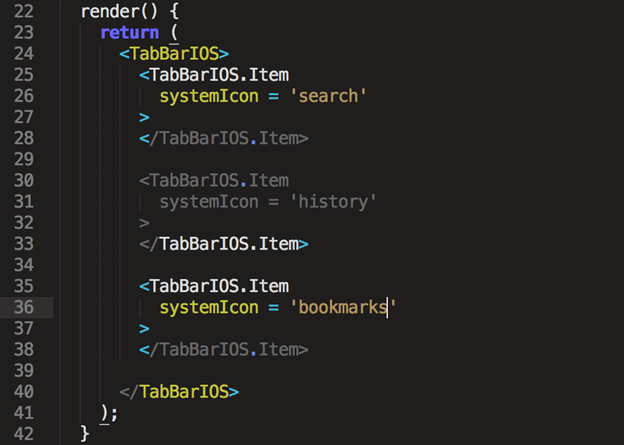
\Step 3: Adding Tabitems/bars using <TabBarIOS.Item>. Lines # 25 – 38 create three tabs named search, history, and bookmark.
Output:
Now, a few things need to be considered. React native provides us few system icons out of the box, as listed down.
bookmarks
contacts
downloads
favorites
featured
history
more
most-recent
most-viewed
recent
search
top-rated
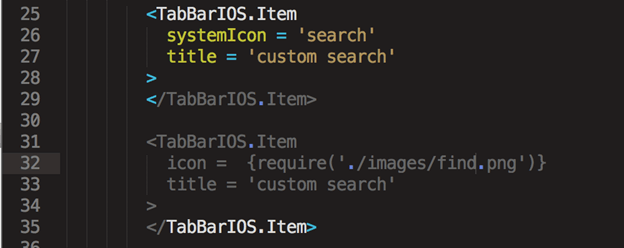
systemIcon comes with predefined icon text which you see under the icon. It doesn’t mean that we can’t add our custom icons and text. Let's see in action how we can add custom icon and text under icon.
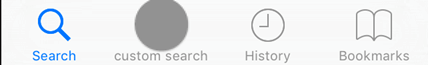
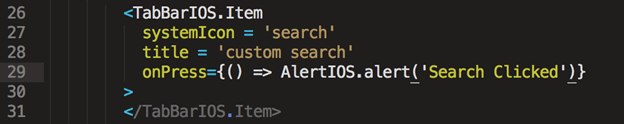
Lines #25-29 draw a search tabbar using systemIcon. In this code, we don’t need to add any title. Whereas Lines #31-34 draw custom search tabbar with custom icon and title. Let's see the following output.
Now, once the tabs are configured and displayed properly, let's see how we can set event for them, showing what if any tab is pressed. For that, onPress() event needs to be set.
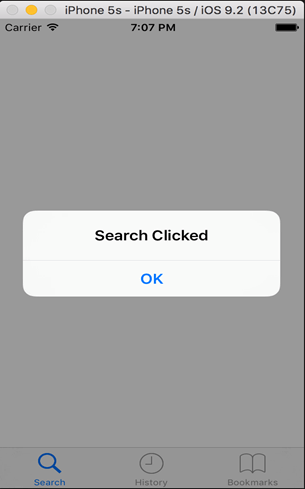
Line #29 registers onPress() event, so that when search tab bar is pressed, an alert will be displayed on the screen, as follows:
Similarly, you can register functions as per your need, using onPress event. In this article, we tried to understand one of the React Native components called TabBarIOS with various configurations, like setting system and custom icon along with handling events for any particular tab. In the next article, we will see other React Native components. I hope you enjoyed reading this article. Please provide your valuable feedback.
Source: C# Corner

















Comments