Convert HTML to PDF with DocRaptor’s PHP API
- The Tech Platform
- Nov 6, 2020
- 6 min read
In this sponsored review article, I will explore the functionality of a commercial HTML converter that has the capability to convert HTML into downloadable PDFs in a range of technologies. DocRaptor is an API based tool meaning that each conversion is sent to a powerful conversion engine hosted by DocRaptor and converts the file rapidly and prepares it for download and/or storage.
The technology that will be used to trial DocRaptor’s conversion capabilities is PHP.
So first of all, the installation.
How do you use DocRaptor?
First and foremost, DocRaptor is a premium tool, to convert documents without a watermark, you have to sign up for a monthly plan which is priced on documents converted/month. The pricing starts at $15.00 and goes upwards depending on the number of files you anticipate converting. There is the option of a 7 day free trial too which is always a bonus if you want to try before you buy. You can check out the pricing on the DocRaptor signup page.
Alternatively, DocRaptor allows you to use their product with watermarks in so that you can test out it’s functionality without actually buying. You can use the ‘free to use’ API key which is “YOUR_API_KEY_HERE” to get started as I have in the code throughout this article. You will notice the watermarks on the screenshots of the PDF’s that have been converted from HTML with DocRaptor’s test API key in the resulting PDF screenshots further in the article.
Using DocRaptor has been made supremely easy, with demonstrations in the languages supported you can get started pretty quickly.
Let’s take PHP for example.
Installing DocRaptor couldn’t be any easier when used with PHP, it has its own composer package and therefore it can be installed by running the following command –
composer require docraptor/docraptorCopyRunning this command with Composer will quickly install the required files needed to access DocRaptors elegant engine.
Next is just the case of referencing the package like so –
use DocRaptor;CopyAnd that is all there is to it, installation complete, super quick, and super easy.
Note: The full PHP documentation base for setting up and using Doc Raptor with PHP can be found here.
Putting DocRaptor To The Test With PHP
First of all, I’ll need some HTML and thought I would test two varying web pages, one with an HTML data table and another with flexbox items.
DocRaptor claims to be able to handle flex box well which is something I certainly want to test out. Not only this, I want to go a step further and add some SVG icons into the mix too.
Converting The HTML Pages Into PDF
So, we have our HTML, now how will the conversion cope? Will it work with exact reflection of the HTML page? Let’s find out.
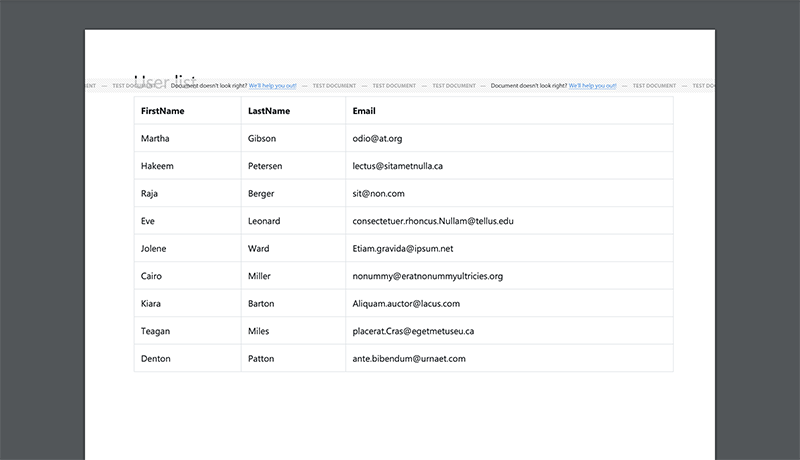
Test 1, the HTML Table Page
Firstly, the HTML page, using the same HTML as defined earlier, I will simply paste the HTML into the API’s PHP function and execute a conversion and download.
PHP
ptor = new DocRaptor\DocApi();
$docraptor->getConfig()->setUsername("YOUR_API_KEY_HERE");
$doc = new DocRaptor\Doc();
$doc->setTest(true);
// test documents are free but watermarked
// HTML Table page as parameter
$doc->setDocumentContent('<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="csrf-token" content="m8GCXCxn8DS2r8zNl1wmhb4O0n79avTSc9puuaqd">
<title>Home</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"></head><body><nav class="navbar navbar-expand-lg navbar-light bg-light mb-4"> <a class="navbar-brand"
href="http://localhost/">My Site</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="http://localhost/">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
</div></nav>
<div class="container">
<h2>User list</h2>
<table class="table table-bordered">
<tr>
<th>FirstName</th>
<th>LastName</th>
<th>Email</th>
</tr>
<tr>
<td>Martha</td>
<td>Gibson</td>
<td>odio@at.org</td>
</tr>
<tr>
<td>Hakeem</td>
<td>Petersen</td>
<td>lectus@sitametnulla.ca</td>
</tr>
<tr>
<td>Raja</td>
<td>Berger</td>
<td>sit@non.com</td>
</tr>
<tr>
<td>Eve</td>
<td>Leonard</td>
<td>consectetuer.rhoncus.Nullam@tellus.edu</td>
</tr>
<tr>
<td>Jolene</td>
<td>Ward</td>
<td>Etiam.gravida@ipsum.net</td>
</tr>
<tr>
<td>Cairo</td>
<td>Miller</td>
<td>nonummy@eratnonummyultricies.org</td>
</tr>
<tr>
<td>Kiara</td>
<td>Barton</td>
<td>Aliquam.auctor@lacus.com</td>
</tr>
<tr>
<td>Teagan</td>
<td>Miles</td>
<td>placerat.Cras@egetmetuseu.ca</td>
</tr>
<tr>
<td>Denton</td>
<td>Patton</td>
<td>ante.bibendum@urnaet.com</td>
</tr>
</table>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body></html>');
// supply content directly
$doc->setName("docraptor-php.pdf"); // help you find a document later
$doc->setDocumentType("pdf"); // pdf or xls or xlsx
$create_response = $docraptor->createDoc($doc);
// Instruct PHP to return a file download.
header('Content-Description: File Transfer');
header('Content-Type: application/pdf');
header('Content-Disposition: attachment; filename=example.pdf');
header('Content-Transfer-Encoding: binary');
header('Expires: 0');
header('Cache-Control: must-revalidate, post-check=0, pre-check=0');
header('Pragma: public');
header('Content-Length: ' . strlen($create_response));
ob_clean();
flush();
echo($create_response);CopyAnd the PDF response:
As you can see, the conversion to PDF is absolutely identical, down to every last bit of padding, border colour, bold table headers, and font style.
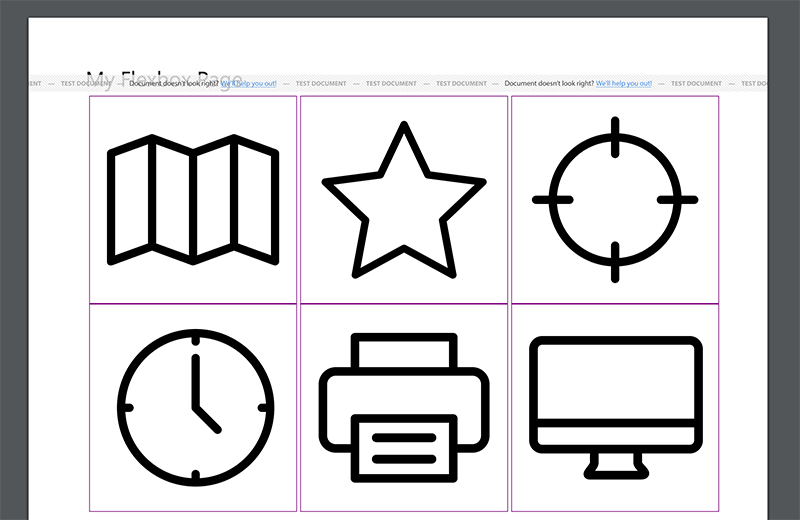
Test 2, the flexbox items Page
Secondly, the flexbox item page with flexbox items and SVG icons.
PHP
new DocRaptor\DocApi();
$docraptor->getConfig()->setUsername("YOUR_API_KEY_HERE");
$doc = new DocRaptor\Doc();
$doc->setTest(true);
// test documents are free but watermarked
$doc->setDocumentContent('<!DOCTYPE html>
<html lang=en>
<head><meta charset=utf-8>
<meta name=viewport content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name=csrf-token content=m8GCXCxn8DS2r8zNl1wmhb4O0n79avTSc9puuaqd><title>Home</title>
<link rel=stylesheet href=https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css integrity=sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk crossorigin=anonymous>
<style>
.myFlexBoxContainer
{
display:-webkit-box;
display:-moz-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
// No Webkit/FF Box fallback.
-webkit-flex-wrap:wrap;
-ms-flex-wrap:wrap;
-ms-flex-wrap:wrap;
flex-wrap:wrap
}
.myFlexBoxContainer>
div
{
border:1px solid purple;
margin:0 0 0 5px;
flex:1 0 300px;
-webkit-box-flex:1 0 300px;
-moz-box-flex:1 0 300px;
width:20%;
-webkit-flex:1 0 300px;
-ms-flex:1 0 300px
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light mb-4">
<a class=navbar-brand href=http://localhost/>My Site</a>
<button class=navbar-toggler type=button data-toggle=collapse data-target=#navbarNavDropdown aria-controls=navbarNavDropdown aria-expanded=false aria-label="Toggle navigation">
<span class=navbar-toggler-icon>
</span>
</button>
<div class="collapse navbar-collapse" id=navbarNavDropdown>
<ul class=navbar-nav>
<li class=nav-item>
<a class=nav-link href=http://localhost/>Home
<span class=sr-only>(current)
</span></a>
</li>
</ul></div></nav>
<div class=container>
<h2>My Flexbox Page</h2>
<div class=myFlexBoxContainer>
<div>
<svg class=svg-icon viewBox="0 0 20 20">
<path d="M18.092,5.137l-3.977-1.466h-0.006c0.084,0.042-0.123-0.08-0.283,0H13.82L10,5.079L6.178,3.671H6.172c0.076,0.038-0.114-0.076-0.285,0H5.884L1.908,5.137c-0.151,0.062-0.25,0.207-0.25,0.369v10.451c0,0.691,0.879,0.244,0.545,0.369l3.829-1.406l3.821,1.406c0.186,0.062,0.385-0.029,0.294,0l3.822-1.406l3.83,1.406c0.26,0.1,0.543-0.08,0.543-0.369V5.506C18.342,5.344,18.242,5.199,18.092,5.137 M5.633,14.221l-3.181,1.15V5.776l3.181-1.15V14.221z M9.602,15.371l-3.173-1.15V4.626l3.173,1.15V15.371z M13.57,14.221l-3.173,1.15V5.776l3.173-1.15V14.221z M17.547,15.371l-3.182-1.15V4.626l3.182,1.15V15.371z"></path></svg></div><div><svg class=svg-icon viewBox="0 0 20 20"><path d="M17.684,7.925l-5.131-0.67L10.329,2.57c-0.131-0.275-0.527-0.275-0.658,0L7.447,7.255l-5.131,0.67C2.014,7.964,1.892,8.333,2.113,8.54l3.76,3.568L4.924,17.21c-0.056,0.297,0.261,0.525,0.533,0.379L10,15.109l4.543,2.479c0.273,0.153,0.587-0.089,0.533-0.379l-0.949-5.103l3.76-3.568C18.108,8.333,17.986,7.964,17.684,7.925 M13.481,11.723c-0.089,0.083-0.129,0.205-0.105,0.324l0.848,4.547l-4.047-2.208c-0.055-0.03-0.116-0.045-0.176-0.045s-0.122,0.015-0.176,0.045l-4.047,2.208l0.847-4.547c0.023-0.119-0.016-0.241-0.105-0.324L3.162,8.54L7.74,7.941c0.124-0.016,0.229-0.093,0.282-0.203L10,3.568l1.978,4.17c0.053,0.11,0.158,0.187,0.282,0.203l4.578,0.598L13.481,11.723z">
</path>
</svg>
</div>
<div>
<svg class=svg-icon viewBox="0 0 20 20">
<path d="M17.659,9.597h-1.224c-0.199-3.235-2.797-5.833-6.032-6.033V2.341c0-0.222-0.182-0.403-0.403-0.403S9.597,2.119,9.597,2.341v1.223c-3.235,0.2-5.833,2.798-6.033,6.033H2.341c-0.222,0-0.403,0.182-0.403,0.403s0.182,0.403,0.403,0.403h1.223c0.2,3.235,2.798,5.833,6.033,6.032v1.224c0,0.222,0.182,0.403,0.403,0.403s0.403-0.182,0.403-0.403v-1.224c3.235-0.199,5.833-2.797,6.032-6.032h1.224c0.222,0,0.403-0.182,0.403-0.403S17.881,9.597,17.659,9.597 M14.435,10.403h1.193c-0.198,2.791-2.434,5.026-5.225,5.225v-1.193c0-0.222-0.182-0.403-0.403-0.403s-0.403,0.182-0.403,0.403v1.193c-2.792-0.198-5.027-2.434-5.224-5.225h1.193c0.222,0,0.403-0.182,0.403-0.403S5.787,9.597,5.565,9.597H4.373C4.57,6.805,6.805,4.57,9.597,4.373v1.193c0,0.222,0.182,0.403,0.403,0.403s0.403-0.182,0.403-0.403V4.373c2.791,0.197,5.026,2.433,5.225,5.224h-1.193c-0.222,0-0.403,0.182-0.403,0.403S14.213,10.403,14.435,10.403">
</path>
</svg>
</div>
<div>
<svg class=svg-icon viewBox="0 0 20 20">
<path d="M10.25,2.375c-4.212,0-7.625,3.413-7.625,7.625s3.413,7.625,7.625,7.625s7.625-3.413,7.625-7.625S14.462,2.375,10.25,2.375M10.651,16.811v-0.403c0-0.221-0.181-0.401-0.401-0.401s-0.401,0.181-0.401,0.401v0.403c-3.443-0.201-6.208-2.966-6.409-6.409h0.404c0.22,0,0.401-0.181,0.401-0.401S4.063,9.599,3.843,9.599H3.439C3.64,6.155,6.405,3.391,9.849,3.19v0.403c0,0.22,0.181,0.401,0.401,0.401s0.401-0.181,0.401-0.401V3.19c3.443,0.201,6.208,2.965,6.409,6.409h-0.404c-0.22,0-0.4,0.181-0.4,0.401s0.181,0.401,0.4,0.401h0.404C16.859,13.845,14.095,16.609,10.651,16.811 M12.662,12.412c-0.156,0.156-0.409,0.159-0.568,0l-2.127-2.129C9.986,10.302,9.849,10.192,9.849,10V5.184c0-0.221,0.181-0.401,0.401-0.401s0.401,0.181,0.401,0.401v4.651l2.011,2.008C12.818,12.001,12.818,12.256,12.662,12.412">
</path>
</svg>
</div>
<div>
<svg class=svg-icon viewBox="0 0 20 20">
<path d="M17.453,12.691V7.723 M17.453,12.691V7.723 M1.719,12.691V7.723 M18.281,12.691V7.723 M12.691,12.484H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,12.484,12.691,12.484M12.691,14.555H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,14.555,12.691,14.555 M12.691,12.484H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,12.484,12.691,12.484 M12.691,14.555H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,14.555,12.691,14.555 M12.691,14.555H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,14.555,12.691,14.555M12.691,12.484H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,12.484,12.691,12.484 M7.309,13.312h5.383c0.229,0,0.414-0.187,0.414-0.414s-0.186-0.414-0.414-0.414H7.309c-0.228,0-0.414,0.187-0.414,0.414S7.081,13.312,7.309,13.312 M12.691,14.555H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,14.555,12.691,14.555 M16.625,6.066h-1.449V3.168c0-0.228-0.186-0.414-0.414-0.414H5.238c-0.228,0-0.414,0.187-0.414,0.414v2.898H3.375c-0.913,0-1.656,0.743-1.656,1.656v4.969c0,0.913,0.743,1.656,1.656,1.656h1.449v2.484c0,0.228,0.187,0.414,0.414,0.414h9.523c0.229,0,0.414-0.187,0.414-0.414v-2.484h1.449c0.912,0,1.656-0.743,1.656-1.656V7.723C18.281,6.81,17.537,6.066,16.625,6.066 M5.652,3.582h8.695v2.484H5.652V3.582zM14.348,16.418H5.652v-4.969h8.695V16.418z M17.453,12.691c0,0.458-0.371,0.828-0.828,0.828h-1.449v-2.484c0-0.228-0.186-0.414-0.414-0.414H5.238c-0.228,0-0.414,0.186-0.414,0.414v2.484H3.375c-0.458,0-0.828-0.37-0.828-0.828V7.723c0-0.458,0.371-0.828,0.828-0.828h13.25c0.457,0,0.828,0.371,0.828,0.828V12.691z M7.309,13.312h5.383c0.229,0,0.414-0.187,0.414-0.414s-0.186-0.414-0.414-0.414H7.309c-0.228,0-0.414,0.187-0.414,0.414S7.081,13.312,7.309,13.312M7.309,15.383h5.383c0.229,0,0.414-0.187,0.414-0.414s-0.186-0.414-0.414-0.414H7.309c-0.228,0-0.414,0.187-0.414,0.414S7.081,15.383,7.309,15.383 M12.691,14.555H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,14.555,12.691,14.555 M12.691,12.484H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,12.484,12.691,12.484 M12.691,12.484H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,12.484,12.691,12.484M12.691,14.555H7.309c-0.228,0-0.414,0.187-0.414,0.414s0.187,0.414,0.414,0.414h5.383c0.229,0,0.414-0.187,0.414-0.414S12.92,14.555,12.691,14.555">
</path>
</svg>
</div>
<div>
<svg class=svg-icon viewBox="0 0 20 20">
<path d="M17.237,3.056H2.93c-0.694,0-1.263,0.568-1.263,1.263v8.837c0,0.694,0.568,1.263,1.263,1.263h4.629v0.879c-0.015,0.086-0.183,0.306-0.273,0.423c-0.223,0.293-0.455,0.592-0.293,0.92c0.07,0.139,0.226,0.303,0.577,0.303h4.819c0.208,0,0.696,0,0.862-0.379c0.162-0.37-0.124-0.682-0.374-0.955c-0.089-0.097-0.231-0.252-0.268-0.328v-0.862h4.629c0.694,0,1.263-0.568,1.263-1.263V4.319C18.5,3.625,17.932,3.056,17.237,3.056 M8.053,16.102C8.232,15.862,8.4,15.597,8.4,15.309v-0.89h3.366v0.89c0,0.303,0.211,0.562,0.419,0.793H8.053z M17.658,13.156c0,0.228-0.193,0.421-0.421,0.421H2.93c-0.228,0-0.421-0.193-0.421-0.421v-1.263h15.149V13.156z M17.658,11.052H2.509V4.319c0-0.228,0.193-0.421,0.421-0.421h14.308c0.228,0,0.421,0.193,0.421,0.421V11.052z">
</path>
</svg>
</div>
</div>
<script src=https://code.jquery.com/jquery-3.5.1.slim.min.js integrity=sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj crossorigin=anonymous>
</script>
<script src=https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js integrity=sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo crossorigin=anonymous>
</script>
<script src=https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js integrity=sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI crossorigin=anonymous>
</script>
</body></html>');
// supply content directly
$doc->setName("docraptor-php.pdf"); // help you find a document later
$doc->setDocumentType("pdf"); // pdf or xls or xlsx
$create_response = $docraptor->createDoc($doc);
// Instruct PHP to return a file download.
header('Content-Description: File Transfer');
header('Content-Type: application/pdf');
header('Content-Disposition: attachment; filename=example.pdf');
header('Content-Transfer-Encoding: binary');
header('Expires: 0');
header('Cache-Control: must-revalidate, post-check=0, pre-check=0');
header('Pragma: public');
header('Content-Length: ' . strlen($create_response));
ob_clean();
flush();
echo($create_response);CopyAnd the PDF conversion response:
Again, it hasn’t let me down, I was dubious of the SVG capabilities, but it’s proved me wrong. Each SVG has been completely converted into the PDF. Not only this, the flexbox is in-tact and flex-wrapping as you would expect, this is some seriously good converting!
Notable Features
Multi-language support
DocRaptor has many features that are definitely worth mentioning. One of the massive features for me is its cross-compatibility across technologies. What I mean by this is it doesn’t just work with PHP, there are also library/APIS to utilize its excellent power with the following –
Ruby
CURL
Python
Node
Java
C#
Multi-document support
This tool isn’t just good for converting HTML to PDF documents. It also has the power to convert HTML data tables directly into a fully operable excel file (.xls). This is pretty awesome, imagine you’ve printed a HTML data table to a page with analytical data, the user can export the table into an excel file and really drill into it. The potential with this feature alone is endless.
Supreme Capability
DocRaptors API can handle pretty much any load, boasting no limit document sizes, 99.99% uptime guarantee, and the ability to process thousands, yes thousands of documents per second.
CSS3 Page Media Support
This one is a real gem, if you’ve ever worked with allowing users to print pages from your website, you’ll understand the importance of being able to control page breaks. DocRaptor can handle this too, enabling you to perfect the PDF output.
Free Watermarked Testing
As I mentioned earlier, you can use DocRaptor on a trial basis to get a good feel for the products functionality with watermarks on the converted PDFs. This is ideal for developers who want to test the API-driven library before signing up for any subscriptions.
Summary
DocRaptor certainly does what it says on the tin, and it does it elegantly too. It’s often the case when using Open Source libraries you come across lots of issues, but with this tool, it just works, Not one single error encountered. I was quite blown away when it converted both flexbox and SVG’s into an absolute carbon-copy. Pretty amazing if you ask me. The potential for businesses this package brings is endless.
This platform is completely API-based therefore can even be used without any backend programming, just some HTML & JavaScript to send an API request is sufficient!
You can check out the many great demonstrative samples they have hosted on their website which gives an overview of the raw power of this tool.
Source: Code wall





Comments