Overview
In this article, we will talk about how we can create an Azure Function APP to generate tokens.
Before we start I prefer you read my earlier articles,
Now, let’s get started!
Create an Azure App Function
1. Open Azure Portal.
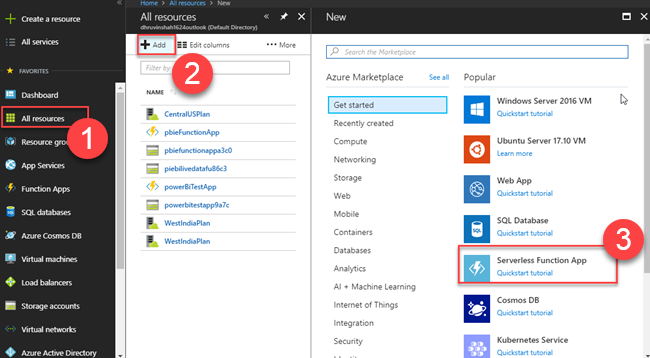
2. Go to All Resources > Add > Serverless Function App.
3. Give a name for your App function.
Here, my application name = PBIReportEmbedded
Click on Create button.
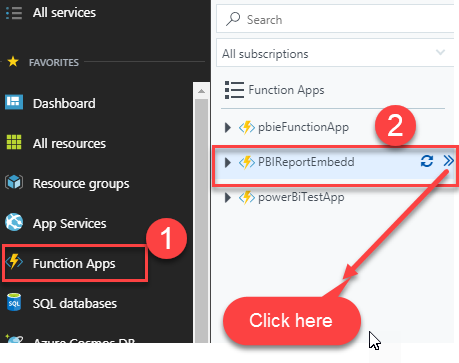
4. Now, from left navigation,> Click on Function Apps > Click on PBIReportEmbedded which we have created in Step3.
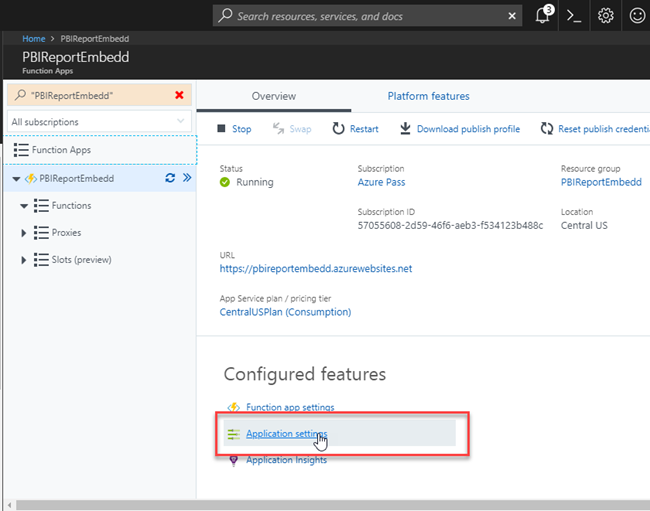
5. Click on Application Setting.
6. We need to add the following Key-value Pairs,
PBIE_CLIENT_ID = Application ID for the Application we have registered.
PBIE_GROUP_ID = Workspace ID of Power BI Report.
PBIE_REPORT_ID = Report ID of Power BI Report.
PBIE_USERNAME = Username of Power BI Pro account
PBIE_PASSWORD = Password of Power BI Pro account
7. From Functions > Click on + icon > Select Webhook + API > CSharp > Create this function.
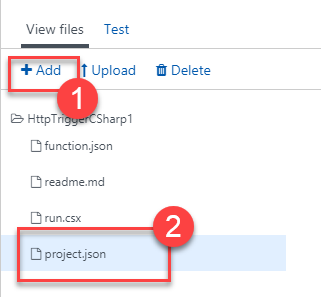
8. Click on View Files
9. Add a file named “project.json”.
10. Add the following code snippet to “project.json” file.
{
"frameworks": {
"net46":{
"dependencies": {
"Microsoft.IdentityModel.Clients.ActiveDirectory": "3.19.4",
"Microsoft.PowerBI.Api": "2.0.12"
}
}
}
}
11. Open “run.csx” file.
12. Add the following code snippet.
# r "System.Web.Extensions"
using System.Configuration;
using System. Net;
using System.Text;
using System.Web.Script. Serialisation;
using Microsoft.IdentityModel.Clients.ActiveDirectory;
using Microsoft.PowerBI.Api.V2;
using Microsoft.PowerBI.Api.V2.Models;
using Microsoft. Rest;
// Static Values
static string authorityUrl = "https://login.windows.net/common/oauth2/authorize/";
static string resourceUrl = "https://analysis.windows.net/powerbi/api";
static string apiUrl = "https://api.powerbi.com/";
static string clientId = ConfigurationManager.AppSettings["PBIE_CLIENT_ID"];
static string username = ConfigurationManager.AppSettings["PBIE_USERNAME"];
static string password = ConfigurationManager.AppSettings["PBIE_PASSWORD"];
static string groupId = ConfigurationManager.AppSettings["PBIE_GROUP_ID"];
static string reportId = ConfigurationManager.AppSettings["PBIE_REPORT_ID"];
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
// Authenticate with Azure Ad > Get Access Token > Get Token Credentials
var credential = new UserPasswordCredential(username, password);
var authenticationContext = new AuthenticationContext(authorityUrl);
var authenticationResult = await authenticationContext.AcquireTokenAsync(resourceUrl, clientId, credential);
string accessToken = authenticationResult.AccessToken;
var tokenCredentials = new TokenCredentials(accessToken, "Bearer");
using (var client = new PowerBIClient(new Uri(apiUrl), tokenCredentials))
{
// Embed URL
Report report = client.Reports.GetReportInGroup(groupId, reportId);
string embedUrl = report.EmbedUrl;
// Embed Token
var generateTokenRequestParameters = new GenerateTokenRequest(accessLevel: "view");
EmbedToken embedToken = client.Reports.GenerateTokenInGroup(groupId, reportId, generateTokenRequestParameters);
// JSON Response
EmbedContent data = new EmbedContent();
data.EmbedToken = embedToken.Token;
data.EmbedUrl = embedUrl;
data.ReportId = reportId;
JavaScriptSerializer js = new JavaScriptSerializer();
string jsonp = "callback(" + js.Serialize(data) + ");";
// Return Response
return new HttpResponseMessage(HttpStatusCode.OK)
{
Content = new StringContent(jsonp, Encoding.UTF8, "application/json")
};
}
}
public class EmbedContent
{
public string EmbedToken
{
get; set;
}
public string EmbedUrl
{
get; set;
}
public string ReportId
{
get; set;
}
}
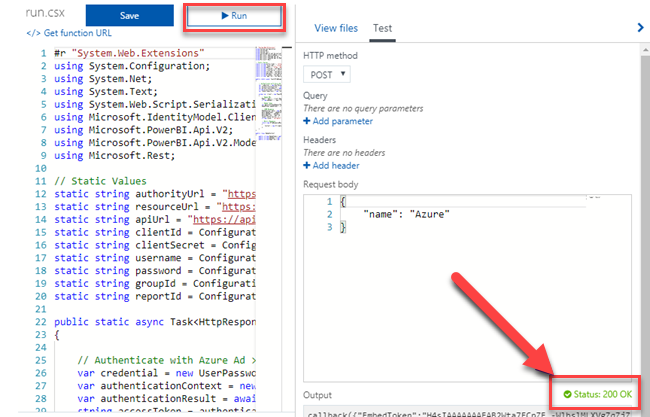
13. Run the code.
You will get the following output.
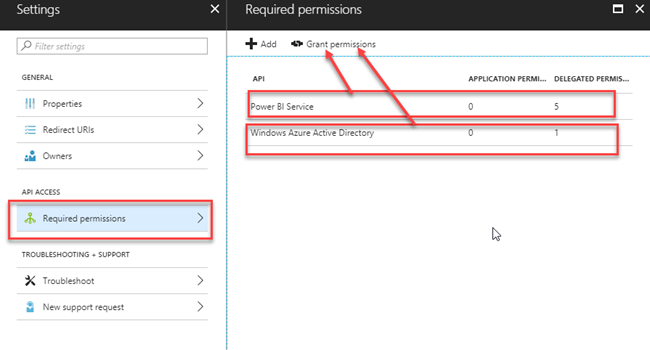
14. If you get an error like “500: Internal Server” then make sure you have applied “Grant Permission” in
Azure Portal like the following image.
15. Your Azure App function is ready to use.
In my next article, we will check how we can embed Power BI report in an HTML page using Azure App function
Conclusion
This is how we can create Azure APP Function. Hope you love this article. Stay connected with me!























Comments