Power Apps can automatically generate an app based on a data source that you specify. Each app contains three screens with the controls described earlier and formulas that connect them. Run these apps "out of the box," customize them for your specific goals, or examine how they work so that you can learn useful concepts that apply to your own apps. In the following sections, inspect the screens, controls, and formulas that drive a generated app.
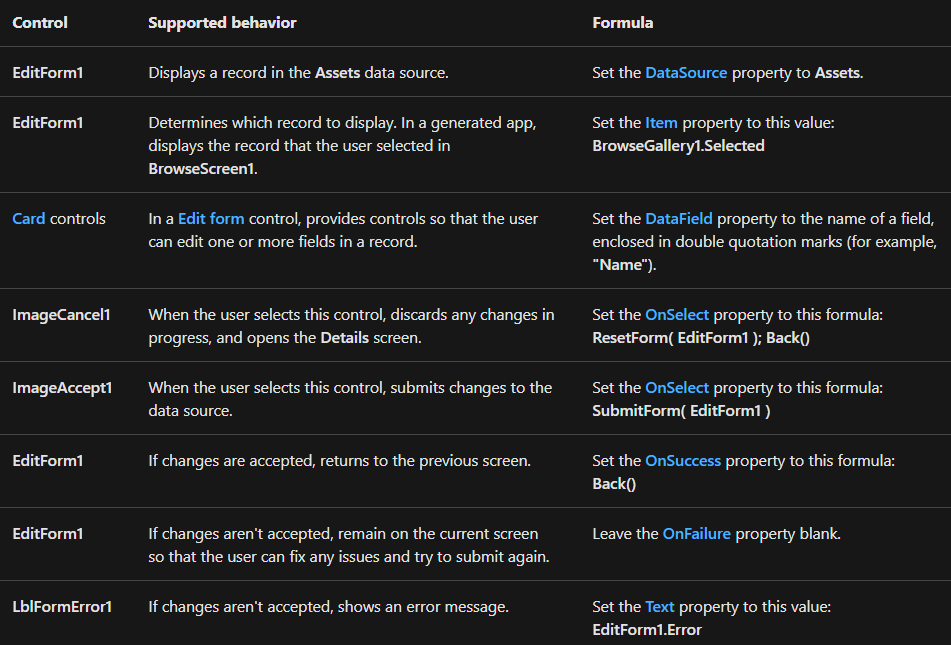
This screen features these key formulas:
As in the Details screen, a form control, named EditForm1, dominates the Edit and Create screen. In addition, the Item property of EditForm1 is set to BrowseGallery1.Selected, so the form displays the record that the user selected in BrowseScreen1. While the Details screen shows each field as read-only, the user can update the value of one or more fields by using the controls in EditForm1. It also uses the DataSource property to access metadata about this data source, such as the user-friendly display name for each field and the location where changes should be saved.
If the user selects the "X" icon to cancel an update, the ResetForm function discards any unsaved changes, and the Back function opens the Details screen. Both the Details screen and the Edit and Create screen show the same record until the user selects a different one on BrowseScreen1. The fields in that record remain set to the values that were most recently saved, not any changes that the user made and then abandoned.
If the user changes one or more values in the form and then selects the "checkmark" icon, the SubmitForm function sends the user's changes to the data source.
If the changes are successfully saved, the form's OnSuccess formula runs, and the Back() function opens the detail screen to show the updated record.
If the changes aren't successfully saved, the form's OnFailure formula runs, but it doesn't change anything because it's blank. The Edit and Create screen remains open so that the user can either cancel the changes or fix the error. LblFormError1 shows a user-friendly error message, to which the form's Error property is set.
As with a Display form control, an Edit form control contains Card controls, which contain other controls that show different fields in a record:
In the previous image, the selected card shows the AssetID field and contains a Text input control so that the user can edit the value of that field. (In contrast, the detail screen shows the same field in a Label control, which is read-only.) The Text input control has a Default property, which is set to Parent.Default. If the user were creating a record instead of editing one, that control would show an initial value that the user can change for the new record.
In the right-hand pane, you can show or hide each card, rearrange them, or configure them to show fields in different types of controls.









Comments