What is AWS?
So in one line, AWS stands for Amazon Web Services and it is the cloud computing platform from Amazon, for more you can read here.
What is EC2?
EC2 stands for Amazon Elastic Compute Cloud (Amazon EC2) and it is a web service that provides various compute capacity in the cloud. It lets us create the desired computing environment quickly. For example, if you need a server up and running for you to test or deploy your application it will take only a minute or two to set up your server in EC2. So let us create a virtual machine and host a PHP application. At first, you need to have an AWS account. if you're a student then there is an easier way to get an AWS account using GitHub Student Developer Pack you can check it out here. Step 1 Go to AWS and click on AWS Management Console under My Account then choose Root user or IAM user based on the description and enter your email.
Click on next and then enter your password and click on Sign in.
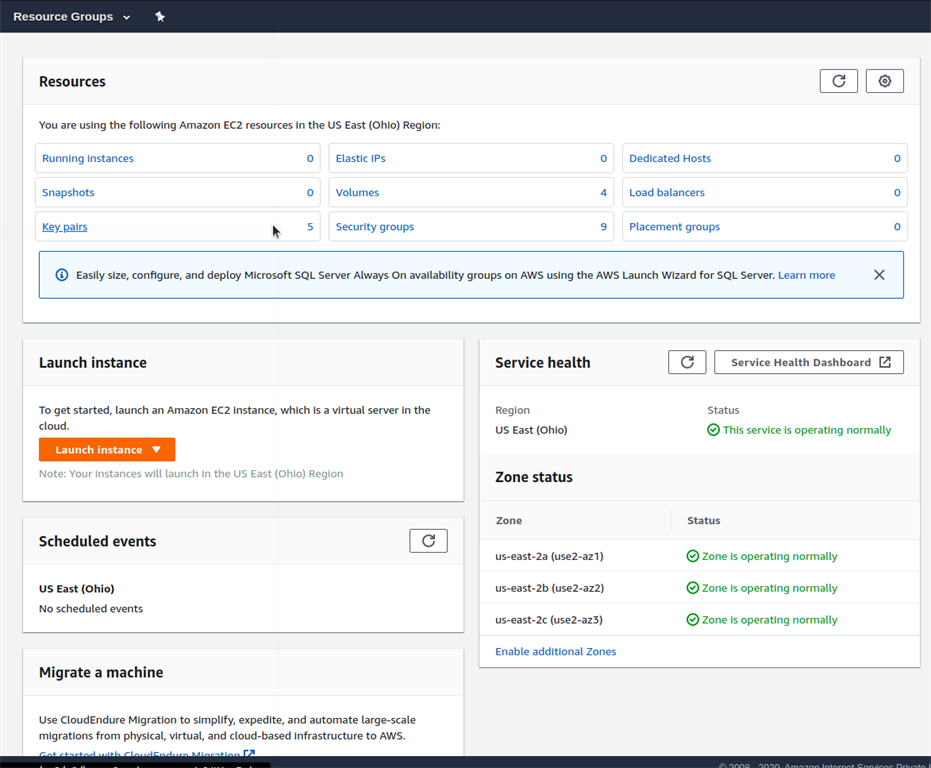
Step 2 After signing in you will see this screen under the compute click on EC2 then you will be presented with the below screen.
Click on launch instance.
Step 3
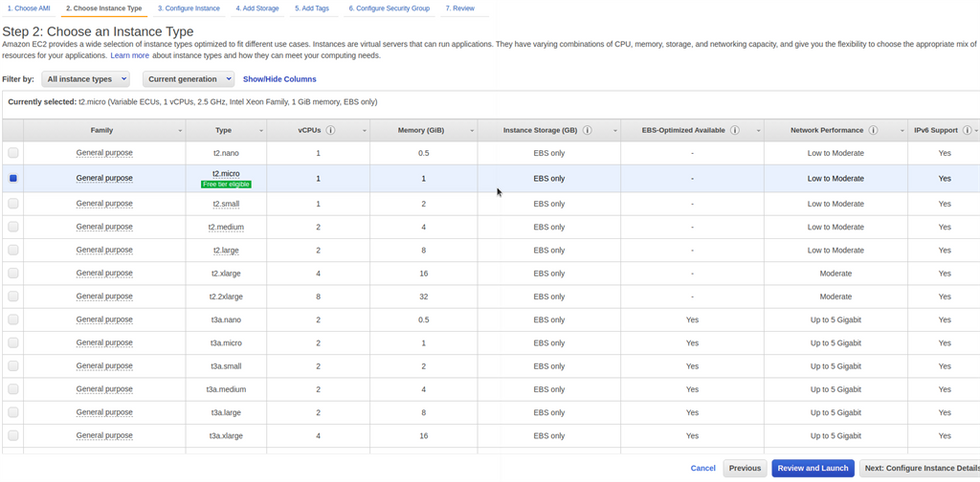
Then choose your preferred server image, I want to install an Ubuntu server so I will proceed with this.
Then I will choose the free tier. What is the free tier now? In this tier, for the first 12 months following your AWS sign-up date, you get up to 750 hours of micro instances each month. When your free usage tier expires or if your usage exceeds the free tier restrictions, you pay standard, pay-as-you-go service rates.
Step 4 Click on Configure instance details I will leave everything default here.
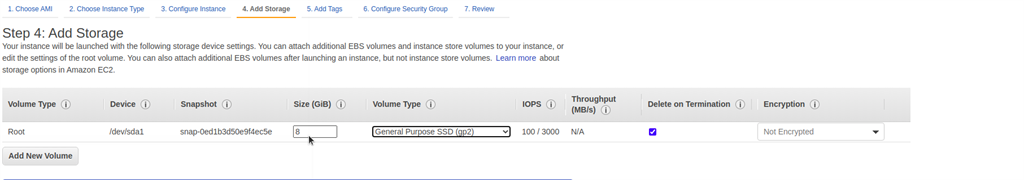
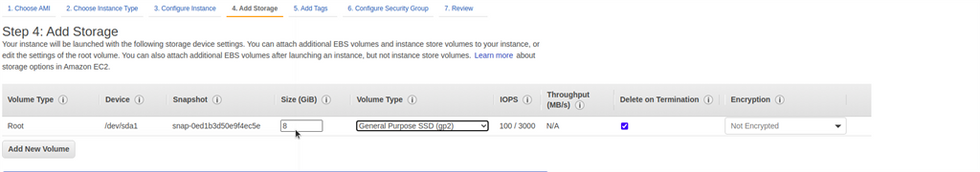
Step 5 Click on next to add storage. The default provided storage is 8 GB you can add more as per your need.
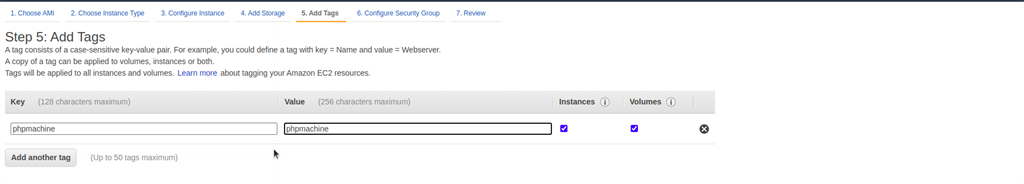
Step 6 Now click on the next to add a tag. A tag consists of a case-sensitive key-value pair. For example, you could define a tag with key = Name and value = Webserver. So I am adding PHP instance.
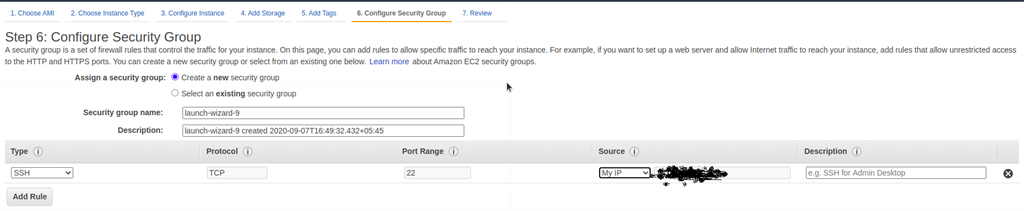
Step 7 Click on next Configure Security Group
Step 8
Then click on review and launch now.
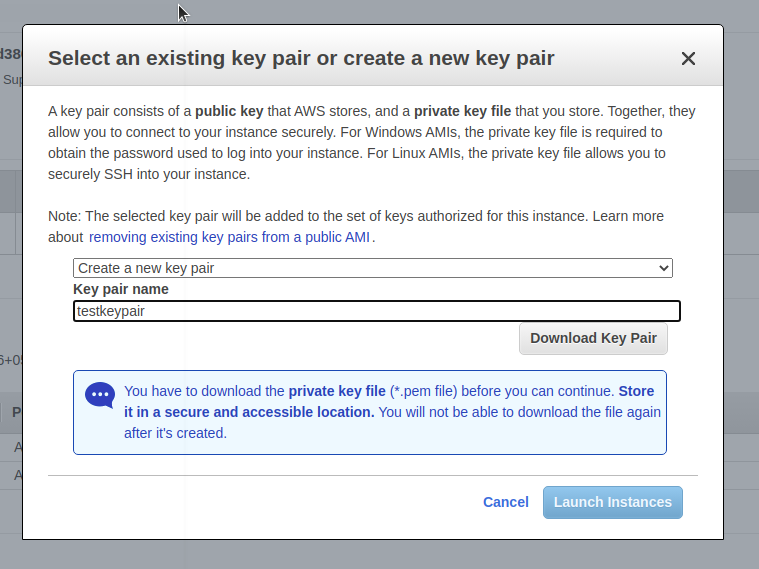
You will be asked to choose a key pair for authorization purposes. Choose to create a new key-pair and enter the name of your Key Pair and then click on download Key Pair. You need to keep it safe.
Click on view instance and you will see your instance running
You will see the newly created instance is running.
Step 9
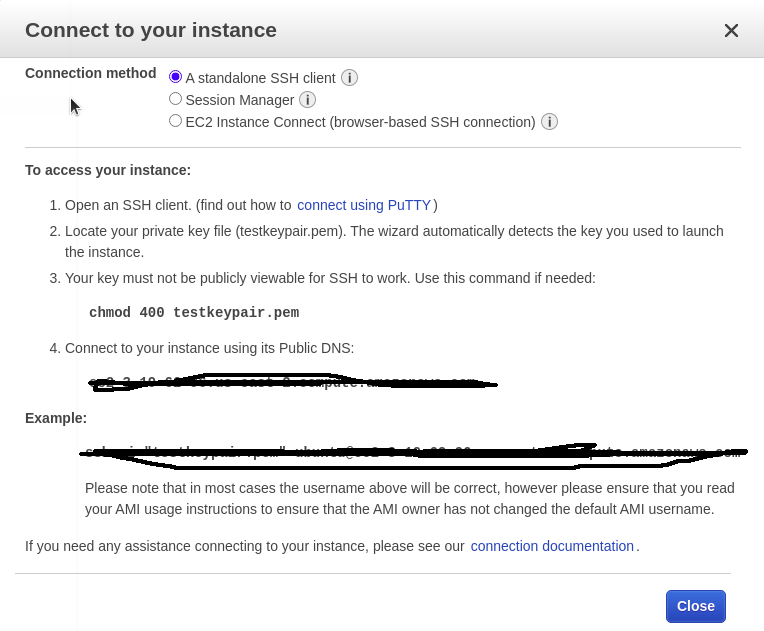
Choose your instance and click on connect, now we will be using SSH client in our case it will be putty.
if you're on windows then you can download putty here and if you're Linux then you can install putty using your terminal. For Linux, these are the commands.
sudo apt-get update
sudo apt-get install -y putty
putty
Now to connect you need to convert your keypairname.pem file to keypairname.ppk for authorization purposes. You can read how to do it. So after converting launch Putty and follow the steps to connect. Step 10 Open putty and enter the public IP of your EC2 instance, in my case, it is 3.19.62.96. In putty, go to SSH and click auth and locate your keypairnname.ppk.
This is my putty screen:
Click on open and a Putty security alert window will be prompted click on accept and wait for some time.
After this, you must see the login and you need to enter your username which is ubuntu by default. Enter your username and hit enter and wait for some time.
If everything looks good then you will see the below screen and finally, you're running your Ubuntu server in EC2.
Step 11: Now install the Apache server and PHP to run the PHP application In order to run a PHP application, we need to install an apache server. So follow the command to install the apache server and PHP.
sudo apt update
sudo apt install apache2
sudo apt install php libapache2-mod-php php-mysql
Now open your web browser and type your public IP in my case again it is 3.19.62.96 and you must see the below Apache2 Ubuntu Default Page. This means we have installed Apache on the Ubuntu server and it is working fine.
Now, whenever a user goes to your web app the Apache server will return HTML files; that means index.html. So we are going to change the configuration and make it look for index.php first and then index.html if index.php is not available. So for doing that below are the commands.
sudo nano /etc/apache2/mods-enabled/dir.conf You will see something like this:
<IfModule mod_dir.c>
DirectoryIndex index.html index.cgi index.pl index.php index.xhtml index.htm
</IfModule> Now move the index.php to the first position like below and press CTRL+O and CTRL+X.
<IfModule mod_dir.c>
DirectoryIndex index.php index.html index.cgi index.pl index.xhtml index.htm
</IfModule> Now restart the apache server and check the status of the server. You must see active(running)
sudo systemctl restart apache2
sudo systemctl status apache2Step 12: Create a PHP application that displays 'Hello World' and host. Now we are going to write a simple PHP program that displays 'Hello World' and host it on our server. The following are the commands for that.
cd /var/www/html
sudo nano index.php
Now write this code and press CTRL+O and CTRL+X.
<?php
echo "Hello World";
?> Now go to your web browser and enter your public IP and you must see "Hello World".
I hope this is helpful, if you have any query, feedback or suggestions please do let me know. Stay Safe.
Source: C# Corner











































コメント