Welcome to an article on “How to create columns in a list using REST API in SharePoint Online and Office 365” where we will see the steps of creating an app using Napa Tool which will help us to delete a column in a list using REST API.
Open the “NAPA” Office 365 Development Tools through your SharePoint store.
Click on Add New Project.
It will ask you, what type of app do you want to build?
Select SharePoint Add-in and provide a name to your app and click on Create.
You will see the screen below on the app,
Click on Default.aspx and paste the code below under the “<asp:ContentContentPlaceHolderID=”PlaceHolderMain” runat=”server”>”.Code:
Delete Column
“text” id=“deletecolumnname” />
“deletecolumn”>DeleteColumn
Now on the navigation click on the App.js file and paste the code below removing the previous code completely.
Code:
‘use strict’;varhostweblink;varapplink;
// Load the links on app load.$(document).ready(function()
{
hostweblink = decodeURIComponent(
getQueryStringParameter(“SPHostUrl”));
applink = decodeURIComponent(
getQueryStringParameter(“SPAppWebUrl”));
//Assign Click event on button
$(“# deletecolumn”).click(function(event)
{
deletecolumn(); event.preventDefault();
});
varscriptlink = hostweblink + “/_layouts/15/”;
$.getScript(scriptlink + “SP.RequestExecutor.js”);});
//function to retrive the clean linkfunctiongetQueryStringParameter(paramvalue)
{
varparamval = document.URL.split(“?”)[1].split(“&”);
for (vari = 0; i < paramval.length; i = i + 1)
{
var paramval1 = paramval[i].split(“=”); if (paramval1[0] == paramvalue) return paramval1[1];
} }
// Delete columnfunctiondeletecolumn()
{
vardeletecolumnname = document.getElementById(“deletecolumnname”).value;
var play;
play = new SP.RequestExecutor(applink);
play.executeAsync
({
url: applink + “/_api/SP.AppContextSite(@target)/web/lists/getbytitle(‘DevData’)/fields/getbytitle(‘” + deletecolumnname + “‘)?@target='” + hostweblink + “‘”,
method: “POST”,
headers:
{ “IF-MATCH”: “*”, “X-HTTP-Method”: “DELETE”
},
success: deletecolumnsuccessful,
error: deletecolumnfail
});}
functiondeletecolumnsuccessful(data)
{
alert(“Column deleted successfully”)}functiondeletecolumnfail(data, errorCode, errorMessage)
{
alert(“Column could not be deleted, see the error here” + errorMessage);
}
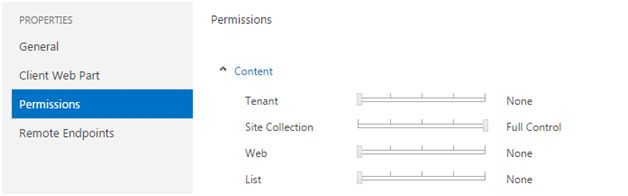
Click on the settings icon on the tool on the left.
Under the properties, select Permissions and provide full control to the app on the Site Collection level.
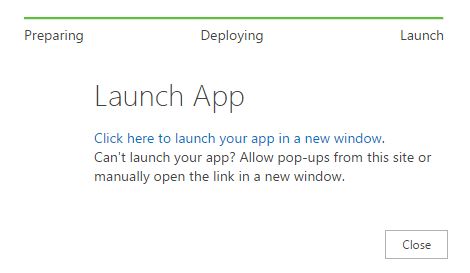
Click on the deploy button on the left and run the project.
Click on the launch button.
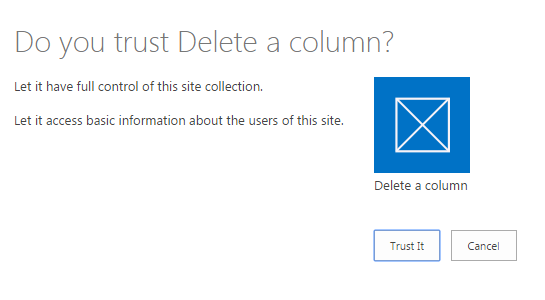
Accept the trust and click on ‘Trust It’.
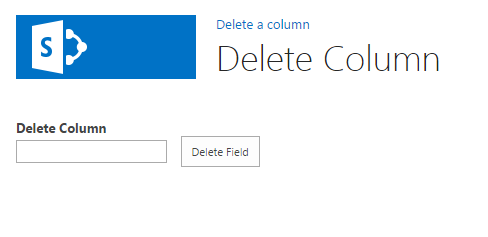
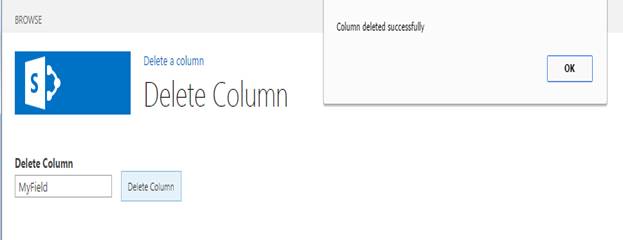
Your app will be deployed and open for you as per the following screenshot:
Provide the name of the column you want to delete and click on ‘Delete Column’ button.
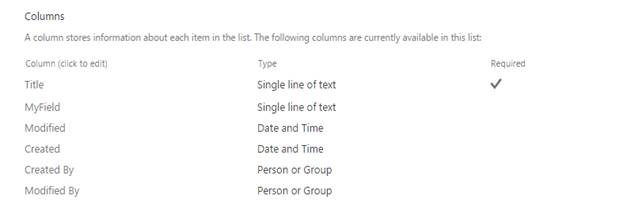
I have a field called ‘MyField’ to delete.
Click on the button and the column is successfully deleted.
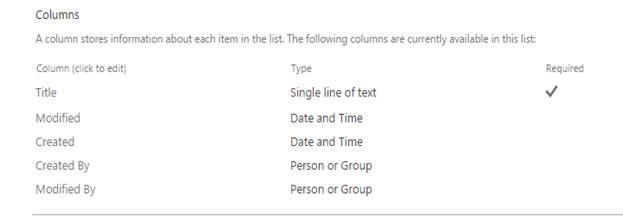
Go to your list, you will see your column is deleted.
Here we saw today how to delete a column in a list using REST API in SharePoint Online and Office 365. You will love your app.















Comments