Introduction
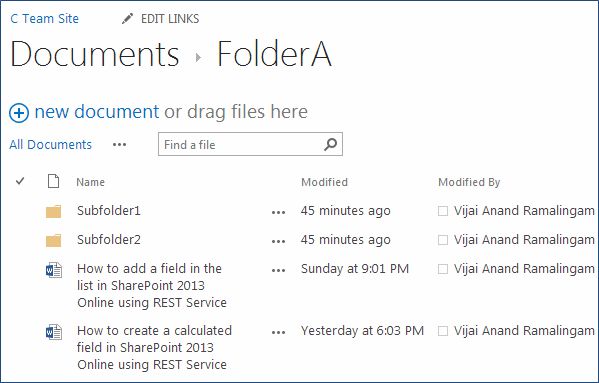
SharePoint 2013 introduces a Representational State Transfer (REST) service that is comparable to the existing SharePoint client object models. This allows the developers to interact remotely with SharePoint data by using any technology that supports REST web requests. This means that developers can perform Create, Read, Update and Delete (CRUD) operations from their apps for SharePoint, solutions and client applications, using REST web technologies and standard Open Data Protocol (OData) syntax. I have a Document Library named “Documents” in which I have created a folder named "FolderA". FolderA has the following subfolders.
In this article you will see the following:
Create an app using the NAPA Tool in SharePoint 2013 Online.
Cross-Domain Requests.
Get the subfolders using the REST API.
Endpoint URI
https://c986.sharepoint.com/_api/web/GetFolderByServerRelativeUrl('folderURL')/folders
folderURL Example
/Shared%20Documents/FolderA
Note: If you are making cross-domain requests, then you need to add SP.AppContextSite(@target) and ?@target='<host web url>' to the endpoint URI.
HTTP Request
GET: Read a Resource
JSON
{
"d": {
"results": [
{
"__metadata": {
"id": "https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared Documents/FolderA/Subfolder1')",
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder1')",
"type": "SP.Folder"
},
"Files": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder1')/Files"
}
},
"ListItemAllFields": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder1')/ListItemAllFields"
}
},
"ParentFolder": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder1')/ParentFolder"
}
},
"Properties": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder1')/Properties"
}
},
"Folders": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder1')/Folders"
}
},
"ItemCount": 0,
"Name": "Subfolder1",
"ServerRelativeUrl": "/Shared Documents/FolderA/Subfolder1",
"WelcomePage": ""
},
{
"__metadata": {
"id": "https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared Documents/FolderA/Subfolder2')",
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder2')",
"type": "SP.Folder"
},
"Files": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder2')/Files"
}
},
"ListItemAllFields": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder2')/ListItemAllFields"
}
},
"ParentFolder": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder2')/ParentFolder"
}
},
"Properties": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder2')/Properties"
}
},
"Folders": {
"__deferred": {
"uri":"https://c986.sharepoint.com/_api/Web/GetFolderByServerRelativeUrl('/Shared%20Documents/FolderA/Subfolder2')/Folders"
}
},
"ItemCount": 0,
"Name": "Subfolder2",
"ServerRelativeUrl": "/Shared Documents/FolderA/Subfolder2",
"WelcomePage": ""
}
]
}
}
Use the following procedure to create an app using the NAPA Tool:
Navigate to the SharePoint 2013 Online site.
Click on Site Contents in the quick launch bar.
Click on “Napa” Office 365 Development Tools.
Click on Add New Project.
Select App for SharePoint, enter the Project name and then click on Create.
Permissions
Ensure appropriate permission is provided to access the content. Click on the Properties button, and then click on Permissions. Set the required permission to access the content.
Default.aspx
Replace the contents of Default.aspx with the following:
<%-- The markup and script in the following Content element will be placed in the <head>of the page --%>
<asp:content contentplaceholderid="PlaceHolderAdditionalPageHead" runat="server">
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<!-- Add your CSS styles to the following file -->
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />
<!-- Add your JavaScript to the following file -->
<script type="text/javascript" src="../Scripts/App.js"></script>
</asp:content>
<%-- The markup in the following Content element will be placed in the TitleArea of the page --%>
<asp:content contentplaceholderid="PlaceHolderPageTitleInTitleArea" runat="server">Page Title</asp:content>
<%-- The markup and script in the following Content element will be placed in the <body>of the page --%>
<asp:content contentplaceholderid="PlaceHolderPageTitleInTitleArea" runat="server">REST API Examples</asp:content>
<%-- The markup and script in the following Content element will be placed in the <body>of the page --%>
<asp:content contentplaceholderid="PlaceHolderMain" runat="server">
<div>
<p>
<b>Sub Folders</b>
<br />
<input type="text" value="Folder URL Here" id="getfolderurl" />
<button id="getsubfoldersbutton">SubFolders</button>
</p>
</div>
</asp:content>
App.js
Replace the contents of App.js with the following:
'use strict';
var hostweburl;
var appweburl;
// Load the required SharePoint libraries.
$(document).ready(function () {
//Get the URI decoded URLs.
hostweburl = decodeURIComponent(
getQueryStringParameter("SPHostUrl"));
appweburl = decodeURIComponent(
getQueryStringParameter("SPAppWebUrl"));
//Assign events to buttons
$("#getsubfoldersbutton").click(function (event) {
getSubFolders();
event.preventDefault();
});
// Resources are in URLs in the form:
// web_url/_layouts/15/resource
var scriptbase = hostweburl + "/_layouts/15/";
// Load the js file and continue to load the page.
// SP.RequestExecutor.js to make cross-domain requests
$.getScript(scriptbase + "SP.RequestExecutor.js");
});
// Utilities
// Retrieve a query string value.
// For production purposes you may want to use a library to handle the query string.
function getQueryStringParameter(paramToRetrieve) {
var params = document.URL.split("?")[1].split("&");
for (var i = 0; i < params.length; i = i + 1) {
var singleParam = params[i].split("=");
if (singleParam[0] == paramToRetrieve) return singleParam[1];
}
}
// Get the sub folders
function getSubFolders() {
var getfolderurl = document.getElementById("getfolderurl").value;
var executor;
// Initialize the RequestExecutor with the app web URL.
executor = new SP.RequestExecutor(appweburl);
executor.executeAsync({
url: appweburl + "/_api/SP.AppContextSite(@target)/web/getfolderbyserverrelativeurl('" + getfolderurl +"')/folders?@target='" + hostweburl + "'",
method: "GET",
headers: {
"Accept": "application/json; odata=verbose"
},
success: getSubFoldersSuccessHandler,
error: getSubFoldersErrorHandler
});
}
// Success Handler
function getSubFoldersSuccessHandler(data) {
var subfolders = 'Sub Folders:\n'
var jsonObject = JSON.parse(data.body);
var results = jsonObject.d.results;
for (var i = 0; i < results.length; i++) {
subfolders += results[i].Name + '\n';
}
// Display the Sub Folders
alert(subfolders);
}
// Error Handler
function getSubFoldersErrorHandler(data, errorCode, errorMessage) {
alert("Could not get the sub folders: " + errorMessage);
}
Deploy the App
Click on Run Project.
The app will be packaged, deployed and launched.
Click on "Click here to launch your app in a new window".
Click on Trust it.
Enter the folder URL and then click on the SubFolders button.The SubFolders are displayed.
Summary
Thus in this article you saw how to get the subfolders from the Document Library using the REST API in SharePoint 2013 Online.


















Comments