Ensuring the security of web applications is important. One fundamental aspect of this is the secure transmission of data over the internet. This is where HTTPS, or HTTP Secure, comes into play. HTTPS is the more secure version of HTTP (HyperText Transfer Protocol), as it encrypts all communication between a browser and a website.

However, not all users may initially connect to your website using HTTPS. This is why it’s important to set up your ASP.NET Core application to redirect all HTTP requests to HTTPS automatically. In this article, we will explore different methods to achieve this redirection, enhancing the security of your web application.
In case you missed it: Exploring Latest Features in ASP.NET Core
Table of Contents:
Methods to Redirect HTTP Requests to HTTPS Requests in ASP.NET Core
There are two ways to redirect HTTP requests to HTTPS Requests in ASP.NET Core:
HTTPS Redirection Middleware
URL Rewriting Middleware
Both of these methods serve to ensure that your application communicates securely via HTTPS, but they do so in slightly different ways and offer different levels of flexibility and control.
Method 1: HTTPS Redirection Middleware
ASP.NET Core offers HTTP Redirection Middleware to redirect HTTP requests to HTTPS requests. This helps to ensure that all communication between the client and server is encrypted and helps to prevent man-in-the-middle attacks.
HTTPS Redirection Middleware automatically changes HTTP requests into HTTPS requests.
Why it’s important?
HTTPS stands for HTTP Secure. It’s a more secure version of HTTP because it encrypts all communication between your browser (the client) and the website (the server) you’re visiting. This encryption helps to prevent “man-in-the-middle” attacks, where an attacker intercepts the communication between the client and server.
How it works?
When a user tries to access your website using HTTP, the HTTPS Redirection Middleware steps in.
Instead of allowing the request to proceed as HTTP, the middleware sends back a message to the client saying, “Please resend this request as HTTPS.”
The client then resends the same request using HTTPS. This new request is encrypted, making it more secure.
Configuring the HTTPS Redirection Middleware in ASP.NET Core:
By default, the HTTPS Redirection Middleware uses a temporary redirect (status code 307) and will use the port that the web server is listening on for HTTPS. However, you can customize these settings according to your needs.
There are three different ways to configure HTTP redirection Middleware in ASP.NET Core:
AddHttpsRedirection
Set HttpsPort Property
Set RedirectStatusCode Property
Method 1: AddHttpsRedirection:
This method is used to add the HTTPS Redirection services to the service container. It’s typically called in the ConfigureServices method in the Program.cs file of an ASP.NET Core application.
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpsRedirection(options =>
{
// Configure options here
});
}Benefits: This method enables automatic redirection from HTTP to HTTPS, enhancing the security of your application by ensuring all communication between the client and server is encrypted.
Limitations: This method relies on the default settings unless explicitly configured. If not properly configured, it might not work as expected.
Method 2: Set HttpsPort Property:
This property allows you to set a specific port for HTTPS. If not specified, the middleware will use the port that the web server is listening on for HTTPS.
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpsRedirection(options =>
{
options.HttpsPort = 5001; // Set your HTTPS port here
});
}Benefits: This property allows for flexibility in configuring the HTTPS port based on your application’s needs.
Limitations: If not properly set, it could lead to issues with the application not being accessible over HTTPS. Also, if you’re using a port less than 1024, you might need administrative privileges.
Method 3: Set RedirectStatusCode Property:
This property allows you to set a specific status code for the redirect. By default, it uses a temporary redirect (status code 307).
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = StatusCodes.Status308PermanentRedirect; // Set your status code here
});
}Benefits: This allows you to control the type of HTTP redirect used (temporary vs. permanent), which can have implications for SEO and caching.
Limitations: Incorrect use of HTTP status codes can lead to unexpected behavior. For example, permanent redirects (status code 301) can be cached by browsers, which might not be desirable if the redirect is likely to change.
Code Example:
Here’s an example of how you can configure the HTTPS Redirection Middleware in your ASP.NET Core application:
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpsRedirection(options =>
{
options.RedirectStatusCode = StatusCodes.Status308PermanentRedirect;
options.HttpsPort = 5001;
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}In this example, the ConfigureServices method is used to add and configure the HTTPS Redirection Middleware. The options.RedirectStatusCode is set to StatusCodes.Status308PermanentRedirect, which means that the middleware will use HTTP status code 308 for the redirect. The options.HttpsPort is set to 5001, which means that the middleware will redirect HTTP requests to port 5001 for HTTPS.
The Configure method is used to specify how the app responds to HTTP requests. The app.UseHttpsRedirection(); line adds the HTTPS Redirection Middleware to the request processing pipeline of the application.
When to use HTTPS Redirection Middleware?
You should use HTTP Redirection Middleware in production on any web application that needs to be secure. This includes any web application that collects sensitive information from users, such as credit card numbers or login credentials.
Here are some additional things to keep in mind about HTTP Redirection Middleware:
If your web application is already situated behind a reverse proxy configured to manage HTTPS redirection, there’s no need to use HTTP Redirection Middleware.
The sole function of HTTP Redirection Middleware is to redirect HTTP requests to HTTPS. It cannot rewrite other segments of the URL.
When utilizing HTTP Redirection Middleware, it’s recommended to also use HSTS Middleware. This sends HTTP Strict Transport Security Protocol (HSTS) headers to clients, which aids in preventing clients from inadvertently making requests over HTTP.
Method 2: URL Rewriting Middleware
URL Rewriting Middleware in ASP.NET Core is a feature that allows you to modify incoming request URLs based on predefined rules. URL rewriting modifies request URLs based on one or more predefined rules. It creates an abstraction between resource locations and their addresses so that the locations and addresses aren’t tightly linked.
Imagine you’re a postman delivering letters. Each letter has an address on it. But what if some of those addresses are old and the person has moved to a new place? You need a way to know the new address so you can deliver the letter correctly. This is similar to what URL Rewriting Middleware does.
When a user tries to visit a webpage, they type in a URL, which is like the address on the letter. URL Rewriting Middleware is a tool in ASP.NET Core that can change this URL based on certain rules before the server processes it. This is like updating the address on the letter to the new one before you deliver it.
URL rewriting is valuable in several scenarios, such as
Moving or replacing server resources temporarily or permanently while maintaining stable locators for those resources
Splitting request processing across different apps or areas of one app,
Removing, adding, or reorganizing URL segments on incoming requests,
Optimizing public URLs for Search Engine Optimization (SEO),
Redirecting insecure requests to secure endpoints
Preventing hotlinking.
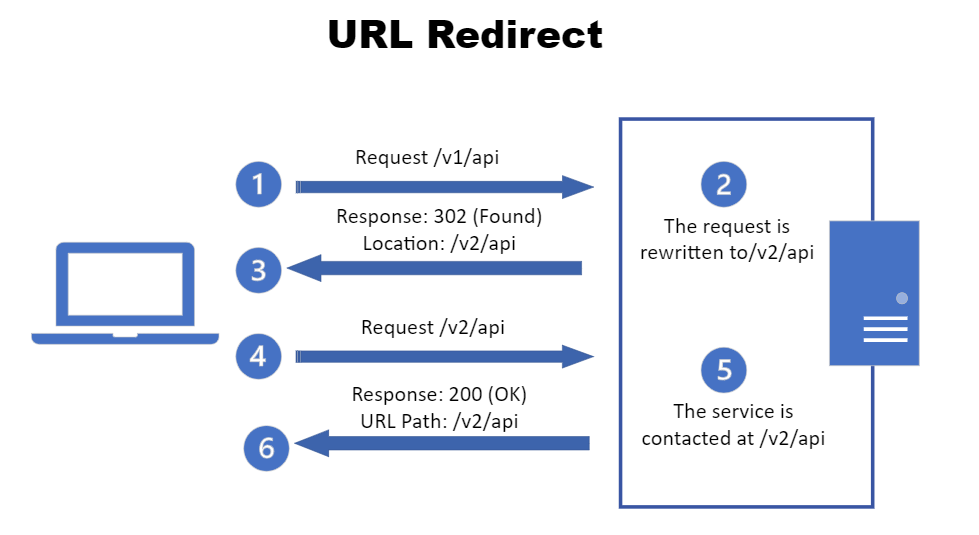
What is URL Redirect?
When a URL redirect happens, the server instructs the client's browser (the client) to fetch a resource from a different address than it originally requested. This requires an extra communication round trip between the browser and server.
Illustrating the concept of URL redirect, consider the following scenario:
STEP 1: Request for /v1/api: The client (web browser) sends a request to the server for a resource at the URL /v1/api.
STEP 2: Server Response: 302 Found: The server responds with a status code 302 (Found), indicating that the requested resource has been temporarily moved to a different location. The response also includes a Location header specifying the new address, which is /v2/api in this case.
STEP 3: Request for /v2/api: Upon receiving the 302 code, the client's browser automatically follows the redirection and sends a new request to the server for the resource at the new URL, /v2/api.
STEP 4: Server Response: 200 OK: The server recognizes the request for /v2/api and responds with a status code 200 (OK), indicating that the resource has been found and is being delivered to the client.
STEP 5: Client receives response: The client's browser receives the response from the server, which contains the actual content of the requested resource.
Redirects rely on specific status codes in the server's response to indicate the nature of the redirection:
301 (Moved Permanently): Used when the resource has a new, permanent location. Browsers can cache this information for future requests.
302 (Found): Used for temporary redirects. Browsers shouldn't cache this information.
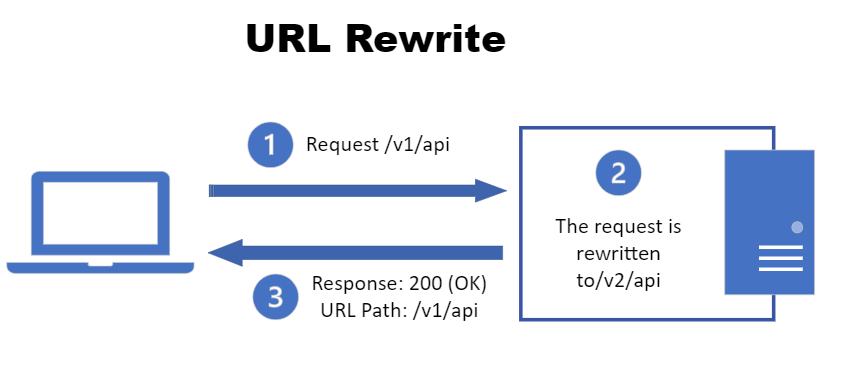
What is URL Rewrite?
When a URL rewrite happens, everything is handled on the server. The server internally fetches the resource from a different location than what the client requested and delivers it without notifying the client.
Consider the below scenario where a URL rewrite is happening:
STEP 1: Request for /v1/api: The client (web browser) initiates a request for a resource at the URL /v1/api. This could be data, an image, or any web resource.
STEP 2: Server-side Rewrite: The server receives the request and, before responding to the client, it rewrites the URL internally based on predefined rules. The rewrite rule might look something like:
Match: /v1/api
Rewrite to: /v2/api (This might be the rewriting step shown in the image)
STEP 3: Server Fetches Resource: Instead of responding to the client with a redirect, the server uses the rewritten URL (/v2/api) to locate the actual resource on the server.
STEP 4: Server Delivers Resource: The server retrieves the resource and sends it back to the client in its response.
STEP 5: Client Receives Response: The client's browser receives the response containing the requested resource.
Difference between URL Redirect and URL Rewrite:
Factors | URL Redirect in ASP.NET Core | URL Rewrite in ASP.NET Core |
Definition | URL Redirect is a client-side operation where the server instructs the client (browser) to fetch a resource from a different URL than the one requested. | URL Rewrite is a server-side operation where the server changes the URL path before processing the request. The client is unaware of this change. |
Visibility to User | Visible to the user. The URL in the browser’s address bar changes to the new URL | Invisible to the user. The URL in the browser’s address bar remains the original URL. |
HTTP Status Codes | Uses HTTP status codes like 301 (Moved Permanently) or 302 (Found) to indicate the nature of the redirect. | Does not use HTTP status codes for rewriting as the process is internal to the server. |
Round Trips | Requires a round trip to the server because the server responds to the original request by telling the client to make a new request. | Does not require a round trip to the server. The server internally rewrites the URL and then processes the request. |
Use Cases | Useful for permanent or temporary relocation of resources, enforcing HTTPS, or when content has moved to a new URL. | Useful for creating user-friendly or SEO-friendly URLs, hiding the real structure of your website, or routing requests based on patterns. |
How you can use it?
URL Rewriting Middleware provided by the Microsoft.AspNetCore.Rewrite package, which is implicitly included in ASP.NET Core apps. You can establish URL rewrite and redirect rules by creating an instance of the RewriteOptions class with extension methods for each of your rewrite rules.
Consider the code configuring URL rewriting and redirection in an ASP.NET Core application.
public void Configure(IApplicationBuilder app)
{
var rewriteOptions = new RewriteOptions()
.AddRedirect("redirect-rule/(.*)", "redirected/$1")
// Redirect Rule
.AddRewrite("rewrite-rule/(.*)", "rewritten/$1", true);
// Rewrite RuleHere, an instance of RewriteOptions is being created. RewriteOptions is a class that contains options for the RewriteMiddleware. Two rules are being added to this instance:
A redirect rule that matches any URL path that starts with redirect-rule/ followed by any sequence of characters. The matched sequence of characters is captured by (.*) and can be referenced as $1. When this rule is matched, the request is redirected to a new URL that starts with redirected/ followed by the captured sequence of characters.
A rewrite rule that matches any URL path that starts with rewrite-rule/ followed by any sequence of characters. When this rule is matched, the request is rewritten to a new URL that starts with rewritten/ followed by the captured sequence of characters. The true parameter indicates that the regex is case-sensitive.
app.UseRewriter(rewriteOptions);The UseRewriter extension method is called on the IApplicationBuilder instance. This adds the RewriteMiddleware to the application’s request pipeline. The middleware will use the rules defined in rewriteOptions to rewrite or redirect incoming requests.
app.Run(async (context) =>
{
await context.Response.WriteAsync(
$"Rewritten or Redirected Url: {context.Request.Path + context.Request.QueryString}");
});
}Finally, the Run method is called to add a terminal middleware delegate to the application’s request pipeline. This delegate writes the final (rewritten or redirected) URL to the HTTP response. The context.Request.Path + context.Request.QueryString expression gives the final URL path and query string after any rewriting or redirection has been applied.
Complete code:
public void Configure(IApplicationBuilder app)
{
var rewriteOptions = new RewriteOptions()
.AddRedirect("redirect-rule/(.*)", "redirected/$1") // Redirect Rule
.AddRewrite("rewrite-rule/(.*)", "rewritten/$1", true); // Rewrite Rule
app.UseRewriter(rewriteOptions);
app.Run(async (context) =>
{
await context.Response.WriteAsync(
$"Rewritten or Redirected Url: {context.Request.Path + context.Request.QueryString}");
});
}The above code sets up URL rewriting and redirection rules for an ASP.NET Core application and then writes the final URL to the HTTP response.
This can be useful for various purposes, such as
SEO optimization, creating user-friendly URLs
Redirecting outdated URLs.
Note: The actual rules and paths used in your application may vary based on your specific requirements.
Limitations of using URL Rewriting Middleware in ASP.NET Core:
Limited Feature Support: The middleware doesn’t support the full features of server-based URL rewriting technologies like those in IIS, Apache, or Nginx. For example, some features of the IIS Rewrite module, such as the IsFile and IsDirectory constraints, don’t work with ASP.NET Core projects.
Performance Impact: URL rewriting can reduce the performance of an application. The performance of the middleware probably doesn’t match that of the server-based modules. It’s recommended to limit the number and complexity of rules.
Complexity: URL rewriting rules can become complex to manage, especially as the number of rules increases. This can make the application harder to maintain and debug.
Potential for Errors: Incorrectly configured rules can lead to errors, broken links, and unexpected behavior. It’s important to test all rules to ensure they work as expected.
SEO Considerations: While URL rewriting Middleware is used to improve SEO, incorrect use can harm SEO. For example, creating multiple URLs for the same content can lead to duplicate content issues.
Conclusion
This article showed you two ways to make your ASP.NET Core application use HTTPS: redirection middleware and URL rewriting. For most cases, redirection middleware is the easiest and recommended option! Remember, HTTPS helps keep your users' data safe, so make sure to enable it!



Comments